html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-menyesuaikan: 100%} άρθρο, εκτός από, λεπτομέρειες, figcaption, σχήμα , υποσέλιδο, κεφαλίδα, κύρια, μενού, πλοήγηση, ενότητα, περίληψη {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([control]) {display: none; height: 0} πρόοδος {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: وارث} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} μικρό {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relatif; vertical-align: baseline} sub {κάτω: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} σχήμα {margin: 1em 0} hr {box-sizing:content-box; ύψος: 0; υπερχείλιση: ορατό} κουμπί, εισαγωγή, επιλογή, textarea {font: وارث} optgroup {font-weight: 700} κουμπί, input, select {overflow: visible} κουμπί, input, select, textarea { περιθώριο: 0}, επιλέξτε κουμπί {text-transform: none}, [type = button], [type = reset], [type = submit] {δρομέας: δείκτης} [απενεργοποιημένο] {δρομέας: προεπιλογή} κουμπί, html [ τύπος = κουμπί], [τύπος = επαναφορά], [τύπος = υποβολή] {- webkit-εμφάνιση: κουμπί} κουμπί :: - moz-εστίαση-εσωτερικό, είσοδος :: - moz-εστίαση-εσωτερικό {περίγραμμα: 0; επένδυση: Κουμπί 0}: -moz-focusring, input: -moz-focusring {περίγραμμα: 1px διάστικτο ButtonText} σύνολο πεδίου {περίγραμμα: 1px στερεό ασήμι; περιθώριο: 0 2px; padding: .35em .625em .75em} legenda {box-sizing: περίγραμμα-πλαίσιο; χρώμα: κληρονομικό; οθόνη: πίνακας; μέγιστο πλάτος: 100%; παραγέμισμα: 0; λευκός χώρος: κανονική} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-εμφάνιση: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-display: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: πριν, * : μετά το {box-sizing: border-box} body {φόντο: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; γραμματοσειρά: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, αντικείμενο, ενσωμάτωση { μέγιστο πλάτος: 100%;ύψος: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {κλιπ: ορθό (1px, 1px, 1px, 1px); θέση: απόλυτο! σημαντικό; ύψος: 1px; πλάτος: 1px; υπερχείλιση: κρυφό} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relatif; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; πλάτος : auto; ύψος: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-στοιχείο -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-παρακάτω-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1. έχει- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (μέγιστο πλάτος: 991 εικονοστοιχεία) {body: not (.is-header-layout-1) .has-header-under-ad.has-header-ad .top-nav-παρακάτω .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: όχι (.has-header-παρακάτω -ad) # content, .page.has-header-ad: not (.has-header-παρακάτω-διαφήμιση) #content {margin-top: 0} .has-header-ad .is-first-section {padding- κορυφή: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:τόσο} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. κεφαλίδα-διάταξη-3 .stream-item-top img {float: right}} @ media (μέγιστο πλάτος: 991 εικονοστοιχεία) {. κεφαλίδα-διάταξη-3 .stream- item-top {clear: both}} # background-ad-cover {κορυφή: 0; αριστερά: 0; z-index: 0; υπερχείλιση: κρυφό; πλάτος: 100%; ύψος: 100%; θέση: σταθερό} @media (μέγιστο πλάτος: 768 εικονοστοιχεία) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- υποσέλιδο, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, πάνω. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-προτάσεις, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [κλάση ^ = γραβάτα-εικονίδιο -], body.tie-no-js [class * = "γραβάτα-εικονίδιο -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notification, body.tie-no-js. δείκτης-υπόδειξη, σώμα. tie-no-js .menu-counter-bubble-external, body.tie-no-js. notifications-total-external, body.tie-no-js .comp-υπο-μενού, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {ορατότητα: κρυφό! σημαντικό}. κοντέινερ {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (ελάχιστο πλάτος: 768 εικονοστοιχεία) {. κοντέινερ {πλάτος: 100%}} @ μέσα (ελάχιστο πλάτος: 1200 εικονοστοιχεία) {. κοντέινερ {μέγ -width: 1200px}}. γραβάτα-γραβάτα {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {θέση: σχετικός; ελάχιστο ύψος: 1px; padding-left: 15px; padding-right: 15px}.γραβάτα-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {πλάτος: 8,33333%}. tie-col-xs-2 {πλάτος: 16,66667%}. tie-col-xs-3 {πλάτος: 25%}. Tie-col-xs-4 {πλάτος: 33.33333%}. Tie-col-xs-5 {πλάτος: 41.66667%}. Tie-col-xs-6 {πλάτος: 50%}. Tie-col- xs-7 {πλάτος: 58,33333%}. tie-col-xs-8 {πλάτος: 66,66667%}. tie-col-xs-9 {πλάτος: 75%}. tie-col-xs-10 {πλάτος: 83,33333% } .tie-col-xs-11 {πλάτος: 91,66667%}. tie-col-xs-12 {πλάτος: 100%} @ μέσα (ελάχιστο πλάτος: 768 εικονοστοιχεία) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: αριστερά } .tie-col-sm-1 {πλάτος: 8,33333%}. tie-col-sm-2 {πλάτος: 16,66667%}. tie-col-sm-3 {πλάτος: 25%}. tie-col-sm- 4 {πλάτος: 33,33333%}. Tie-col-sm-5 {πλάτος:41.66667%}. Tie-col-sm-6 {πλάτος: 50%}. Tie-col-sm-7 {πλάτος: 58.33333%}. Tie-col-sm-8 {πλάτος: 66.66667%}. Tie-col- sm-9 {πλάτος: 75%}. γραβάτα-col-sm-10 {πλάτος: 83.33333%}. γραβάτα-κολ-sm-11 {πλάτος: 91.66667%}. γραβάτα-κολ-sm-12 {πλάτος: 100% }} @ πολυμέσα (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {πλάτος: 8.33333%}. Tie-col-md-2 {πλάτος: 16.66667 %}. tie-col-md-3 {πλάτος: 25%}. tie-col-md-4 {πλάτος: 33,33333%}. tie-col-md-5 {πλάτος: 41,66667%}. tie-col-md -6 {πλάτος: 50%}. Tie-col-md-7 {πλάτος: 58.33333%}. Tie-col-md-8 {πλάτος: 66.66667%}. Tie-col-md-9 {πλάτος: 75%} .tie-col-md-10 {πλάτος: 83.33333%}. tie-col-md-11 {πλάτος: 91.66667%}. tie-col-md-12 {πλάτος: 100%}}. tie-alignleft {float: αριστερά} .tie-alignright {float: right} .tie-aligncenter {clear: two; margin-left: auto;margin-right: auto} .fullwidth {πλάτος: 100%! σημαντικό} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: two; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (μέγ. -width: 767px) {. alignright, .alignleft {float: none; clear: two; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; οθόνη : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relatif; overflow: hidden} # tie-wrapper {background: #fff; position: relatif; z-index: 108; ύψος: 100%; margin: 0 auto} .container-wrapper {φόντο: #fff ; περίγραμμα: 1px στερεό rgba (0,0,0, .1); ακτίνα περιγράμματος: 2px; παραγέμισμα: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171.171.171, .5)} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. πλαισιωμένο -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (ελάχιστο πλάτος: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: μετά, .border-layout: πριν από το {background: وارث; content: ""; display: block; ύψος: 25px; αριστερά: 0; κάτω: 0; θέση: σταθερή; πλάτος: 100%; z-index: 110} .border- διάταξη: πριν από {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {αριστερά: 25px; δεξιά: 25px; πλάτος: υπολογισμός (100% - 50 εικονοστοιχεία)}}.theme-header {φόντο: #fff; θέση: σχετικός; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-παρακάτω .top-nav {z-index: 8} .logo-row {θέση: σχετική} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {πλάτος: 100%! σημαντικό} #logo a {display: inline-block} #logo .h1-off {θέση: απόλυτη; κορυφή: -9000px; αριστερά: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo α: αιωρήστε {color: # 006dcc; αδιαφάνεια: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - λόγος moz-device-pixel: 2),μόνο οθόνη και (αναλογία -o-min-device-pixel-ratio: 2/1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and ( ελάχιστη ανάλυση: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Σημαντικό; κείμενο-ευθυγράμμιση: αριστερά; ύψος γραμμής: 1} # θέμα-κεφαλίδα #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relatif; float: right; list-style: none} .components> li.social-icons-item {περιθώριο:0} .components> li> a {display: block; position: relatif; width: 30px; text-align: center; line-ύψος: وارث; μέγεθος γραμματοσειράς: 14px; χρώμα: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relatif; top: 4px; max-width: 20px}. συστατικά a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px}. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; περίγραμμα: solid rgba (0,0,0, .1); περιθώριο-πλάτος: 0 1px} .components #search {θέση: σχετική; φόντο: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: mewίου; πλάτος: 100%; φόντο: 0 0; παραγέμισμα: 0 35 εικονοστοιχεία 0 13 εικονοστοιχεία; ακτίνα περιγράμματος: 0; μέγεθος κουτιού: περίγραμμα-πλαίσιο; μέγεθος γραμματοσειράς: κληρονομικό}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: κανένα } .components # search-submit {θέση: απόλυτη; δεξιά: 0; κορυφή: 0; πλάτος: 40 εικονοστοιχεία; ύψος γραμμής: κληρονομήστε; χρώμα: # 777; φόντο: 0 0; μέγεθος γραμματοσειράς: 15 εικονοστοιχεία; παραγέμισμα: 0; μετάβαση: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; δρομέας: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; ορατότητα: κρυφό; πλάτος: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: maut; line-height: 23px} .weather-menu-item .weather-forecast-day {εμφάνιση:μπλοκ; float: αριστερά; πλάτος: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notification {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. στοιχεία .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (μέγιστο πλάτος: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1. main-menu-wrapper {display: table; πλάτος: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {οθόνη: πίνακας -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-expanded # theme-header, .is-header-bg-expanded # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {φόντο: 0 0! Σημαντικό; οθόνη: inline-block! Σημαντικό; πλάτος: 100%! Σημαντικό; πλαίσιο-σκιά: κανένα! Σημαντικό; μετάβαση: φόντο .3s} .is-header-bg-expanded # θέμα-κεφαλίδα: πριν, .is -header-bg-expanded # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; θέση: απόλυτο; πλάτος: 100%; αριστερά: 0;δεξιά: 0; κορυφή: 0; ύψος: 150 εικονοστοιχεία; εικόνα φόντου: γραμμική διαβάθμιση (κάτω, διαφανής, rgba (0,0,0, .5))} @ μέσα (μέγιστο πλάτος: 991 εικονοστοιχεία) {. is- header-bg-expanded # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {φόντο: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -εκτεινόμενο .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-expanded .has-background .is-first-section> * {padding-top: 350px! σημαντικό } .rainbow-line {ύψος: 3 εικονοστοιχεία; πλάτος: 100%; θέση: σχετική; ευρετήριο z: 2; εικόνα φόντου: -webkit-γραμμική-κλίση (αριστερά, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); εικόνα φόντου: γραμμική κλίση (προς τα δεξιά, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relatif; z-index: 10; line-height: 35px; περίγραμμα: 1px solid rgba (0,0 , 0, .1); πλάτος περιγράμματος: 1px 0; χρώμα: # 2c2f34} .main-nav-παρακάτω.top-nav-above .top-nav {border-top-width: 0} .top-nav a: όχι (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relatif} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: πρώτο παιδί: όχι (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: πρώτο παιδί: όχι (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-παρακάτω: not (.has-shadow) .top-nav {border- πλάτος: 0 0 1px}}. topbar-σήμερα-ημερομηνία {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-σήμερα-ημερομηνία: πριν από το {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relatif} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (ελάχιστο πλάτος: 992px) {. top-nav -boxed .top-nav {φόντο: 0 0! σημαντικό; περίγραμμα-πλάτος: 0} .top-nav-boxed .topbar-σήμερα-ημερομηνία {padding: 0 15px} .top-nav-boxed .top-nav {φόντο : 0 0; περίγραμμα-πλάτος: 0} .top-nav-boxed .topbar-wrapper {φόντο: #fff; περίγραμμα: 1px στερεό rgba (0,0,0, .1); πλάτος περιγράμματος: 0 1px 1px; πλάτος: 100%}. top-nav-boxed.main-nav-above.top-nav-παρακάτω: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-παρακάτω .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! σημαντικό} .top-nav-boxed.main-nav-παρακάτω.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { περίγραμμα-πλάτος: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- πλάτος: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-υπο-μενού { δεξιά: αυτόματα; αριστερά: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255.255.255, .1)}. top-nav-dark .top-nav .breaking ένα {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {φόντο: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-παρακάτω .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-σήμερα-ημερομηνία, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-παρακάτω .top-nav.has-breaking-news {border-top-width: 0}}. break {float: αριστερά; πλάτος: 100%; ύψος: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relatif} .breaking-title span {position: relatif; z-index: 1} .breaking-title span.fa {display: none} @media (μέγιστο πλάτος: 600 εικονοστοιχεία) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: before {content: ""; φόντο: # f05555; πλάτος: 100%; ύψος: 100%; θέση: απόλυτη; αριστερά: 0; κορυφή: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relatif; padding-right: 20px} @media (ελάχιστο πλάτος: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {πλάτος: 100%; ύψος: 35px; οθόνη: μπλοκ; θέση: σχετική; υπερχείλιση: κρυφό}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; κείμενο-υπερχείλιση: έλλειψη ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); ύψος: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {θέση: απόλυτη; δεξιά: 0; padding-right: 8px; list-style-type: none; ύψος:35px} κεφαλίδα: όχι (.top-nav-boxed) .has-break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; δρομέας: δείκτης; ύψος: 21px; πλάτος: 21px; οθόνη: μπλοκ; ύψος γραμμής: 19px; κείμενο-ευθυγράμμιση: κέντρο ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255.255.255, .1)}. Break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-οικογένεια: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: μετά την {αδιαφάνεια: 1}. Break-news-nav li.jnt-prev: after {content: "\ f104"}. Break-news-nav li.jnt-next: after {content: "\ f105"}. πάνω-κάτω-στοιχεία ελέγχου.Break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-δεξιά .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {θέση: σχετικός; z-index: 4} .main-nav-παρακάτω.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-παρακάτω .main-nav-wrapper {z-index: 10} .main-nav {position: relatif; περίγραμμα: 1px στερεό rgba ( 0,0,0, .1); πλάτος περιγράμματος: 1px 0}. Κύριο μενού-περιτύλιγμα {περίγραμμα: 0 στερεό rgba (0,0,0, .1); θέση: σχετικό} @media (ελάχιστο πλάτος : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relatif} .header-menu. μενού .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- σκιά: 0 2px 5px rgba (0,0,0, .1)}. μενού κεφαλίδας.μενού ul li {position: relatif} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; αριστερά : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-παρακάτω # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transission: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- μενού .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; πλάτος: 20 εικονοστοιχεία; ύψος: 2 εικονοστοιχεία; θέση: απόλυτη; περιθώριο-κορυφή: 17 εικονοστοιχεία; αριστερά: 50%; κορυφή: 50%; κάτω: αυτόματη; δεξιά: αυτόματη; μετασχηματισμός: translateX (-50%) translateY (-50 %); φόντο: # 2c2f34; μετάβαση: .3s}. κύριο μενού.μενού> li.is-icon-only> a {padding: 0 20px; line-height: وارث} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-πρόσφατα-χαρακτηρισμένο-λίστα .fa ,. main-menu .menu .mega-link-στήλη .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; πλάτος: 200px; θέση: απόλυτο; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- μενού ul li: hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { οθόνη: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- μενού) {θέση: σχετική} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {δεξιά: 0; αριστερά: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {φόντο: # 1f2024; περίγραμμα-πλάτος: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.μενού> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: όχι (.mega-link-στήλη)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-πρόσφατα-εμφανίστηκε-λίστα: μετά {φόντο: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {φόντο: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {φόντο: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {φόντο: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> α {χρώμα : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255.255.255, .95)}. main-nav-light .cats-vertical {φόντο: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {χρώμα: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relatif; κάθετη-ευθυγράμμιση: μεσαία; παραγέμισμα: 8 εικονοστοιχεία 10 εικονοστοιχεία; κορυφή: -1 εικονοστοιχεία; μέγιστο ύψος: 50 εικονοστοιχεία} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; ορατότητα: κρυφό; πλάτος: 0! σημαντικό ; transform: translateY (75%); μετάβαση: μετασχηματισμός .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transission: none} .theme-header: not (.header-layout-1) # main-nav: όχι ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (μέγιστο πλάτος: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); μετάβαση: μετασχηματισμός .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255.255.255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; ορατότητα: ορατό; πλάτος: αυτόματο! σημαντικό; transform: translateY (0)} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {κορυφή :46px}} @ media (μέγιστο πλάτος: 600 εικονοστοιχεία) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. θέμα-κεφαλίδα .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-pinin: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transission {μετάβαση: κανένας} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unsinned {transform: translate3d (0,0,0)} @ media (μέγιστο πλάτος: 991px) {. θέμα-κεφαλίδα. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -πάνω,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {μετάβαση: μεταμόρφωση .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ μέσα (ελάχιστο -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: αριστερά; πλάτος: 100%}. main-nav- box .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; φόντο-χρώμα: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {κορυφή: -1px} .main-nav-παρακάτω.top-nav -παρακάτω # main-nav: όχι (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-παρακάτω.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-παρακάτω.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: διαφανές! σημαντικό} @media (ελάχιστο πλάτος: 992px) { .header-layout-1.main-nav-παρακάτω.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-παρακάτω.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-παρακάτω.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. κεφαλίδα-διάταξη -1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-παρακάτω.top-nav-παρακάτω- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. κεφαλίδα-διάταξη-1.main-nav-παρακάτω.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-παρακάτω). κύρια -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) και (μέγιστο πλάτος: 1100 εικονοστοιχεία) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: όχι (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relatif; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; φόντο: 0 0! σημαντικό} .logo- κοντέινερ, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-παρακάτω .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # θέμα-κεφαλίδα. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-παρακάτω.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-παρακάτω.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}
NVIDIA comes with plenty of background processes and sometimes some of them decide to misbehave and cause all sorts of problems to the users. One of such problem is the fact that the NVIDIA Container process uses way too much CPU power which slows down your computer and disrupts other processes.

Sometimes this occurs while gaming or while performing specific actions but sometimes it happens while the system is idle and it caused headaches to people all around the world. We have prepared several useful methods for you to check out and hopefully resolve the problem!
There are several distinct causes for this problem which are quite recent and reported for the newest versions of NVIDIA drivers so you don’t have to worry about whether the methods are ancient. Check out the list below:
- Driver Update: New NVIDIA drivers were problematic for everyone and it’s only after people reverted to older versions of NVIDIA’s drivers that the problem ceased to appear.
- Additional Software: GeForce experience is often mentioned as the ultimate cause for this problem and it’s probably good to get rid of it as it doesn’t provide any crucial functions. In some cases, due to incompatibility the software starts up with a black screen and prevents the driver from functioning properly.
- Nvidia Telemetry Container: The NVIDIA Telemetry Container is the usual culprit and the problem can be resolved by disabling its tasks and preventing it from starting up.
How to Stop NVIDIA Container from High CPU Usage
- 1. Install Older NVIDIA Drivers
- 2. Uninstall GeForce Experience
- 3. Disable NVIDIA Schedules Tasks and the NVIDIA Telemetry Container Service
- 4. Disable “nvdisplay.container.exe” Completely
- 5. Restarting Services
1. Install Older NVIDIA Drivers
A large part of users who encountered this problem have only recently updated their graphics drivers and we can almost tell for certain that something about these drivers is simply not right and it causes the process to take up more resources than necessary. The best thing to do in that situation is to downgrade to the last working set of drivers and wait for a new update to be released by NVIDIA.
- Click the Start menu button, type in “Device Manager” afterwards, and select it from the list of available results by simply clicking the first one. You can also tap the Windows Key + R key combo in order to bring up the Run dialog box. Type in “devmgmgt.msc” in the dialog box and click OK in order to run it.

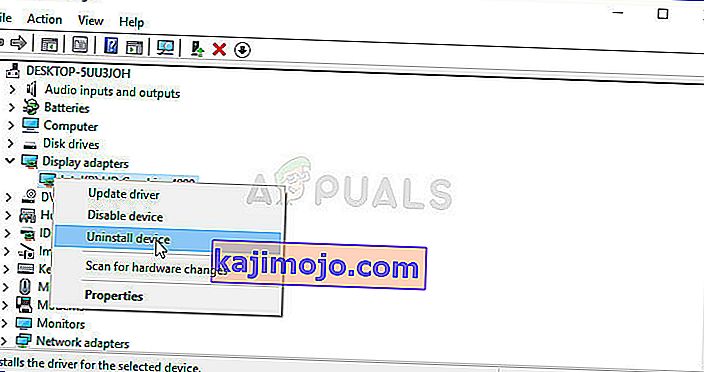
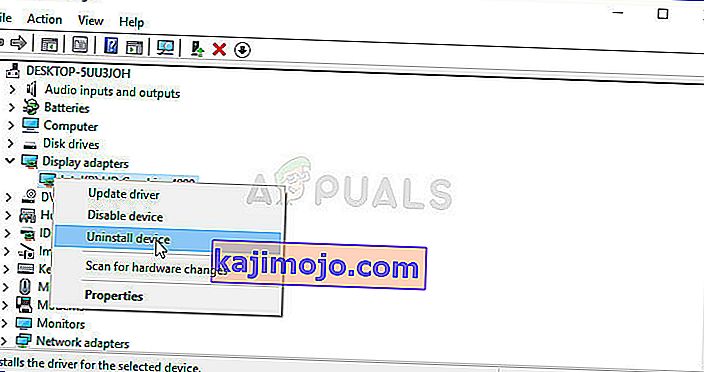
- Since it’s the video card driver you want to update on your computer, expand the Display adapters section, right-click on your graphics card and choose the Uninstall Device

- Confirm any dialogues or prompts which may ask you to confirm the uninstallation of the current graphics device driver and wait for the process to complete.
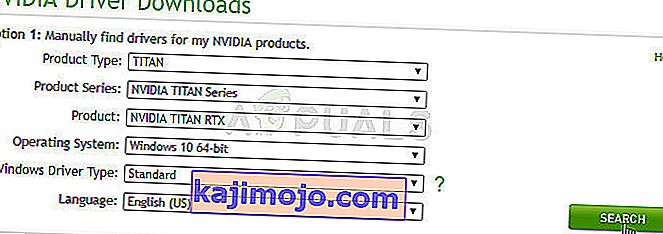
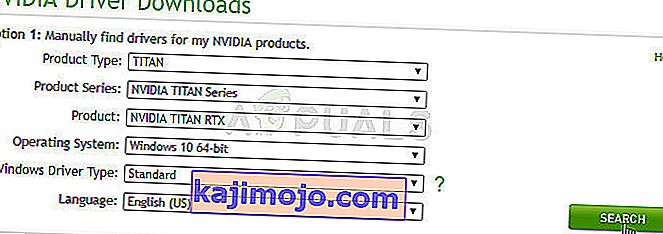
- Look for your graphics card driver on NVIDIA’s Input the required information about the card and your operating system and click on Search.

- A list of all available drivers should appear. Make sure you scroll down until you reach the required entry, click on its name and the Download button afterwards. Save it to your computer, open it, and follow the instructions on-screen in order to install it. Check to see if nvidiacontainer.exe still demonstrates high CPU usage!
Note: Also, download the Nvidia Hotfix Driver from here and install it by running the executable.
2. Uninstall GeForce Experience
GeForce Experience is a companion application to your GeForce GTX graphics card and it’s developed by NVIDIA. It keeps your drivers up to date, automatically optimizes your game options, and gives you a way to share gaming screenshots and videos.
That being said, the program is not that important and nothing depends on it to run properly. Additionally, users have reported that simply uninstalling the GeForce Experience program from Control Panel or Settings managed to fix the NVIDIA container high CPU usage problem.
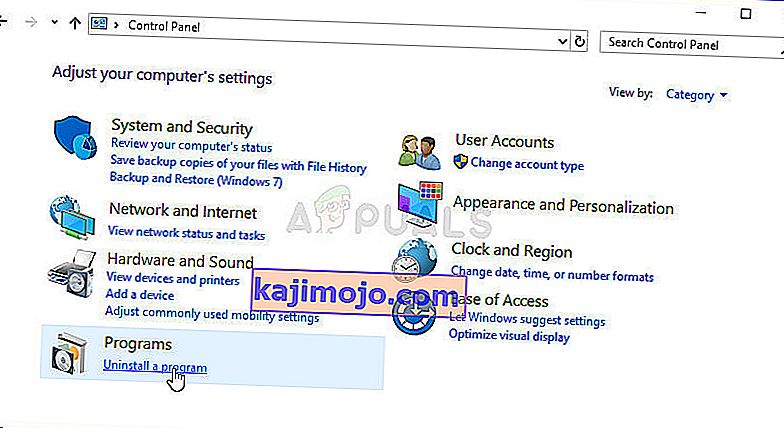
- Click on the Start menu button or the search bar next to it and open Control Panel by searching for it. Alternatively, you can click on the gear icon in order to open Settings if you are a Windows 10 user.
- In Control Panel, change the “View as:” option at the top right part of the window to Category and click on Uninstall a Program under the Programs section.

- If you are using the Settings utility on Windows 10, clicking on Apps should immediately open a list of all installed applications on your PC.
- Locate the GeForce Experience entry on the list and click on it once. Click on the Uninstall button which will appear above the list and confirm any dialog boxes which may show up. Follow the instructions on-screen in order to uninstall GeForce Experience and restart your computer afterward.
3. Disable NVIDIA Schedules Tasks and the NVIDIA Telemetry Container Service
The NVIDIA Telemetry Container is a service installed alongside NVIDIA software which is basically used to keep track of some of your logs, behavior and other similar data on your computer. It can be used to inform the NVIDIA of bugs or to report undesired behavior.
However, users have reported that disabling tasks scheduled by the service and disabling the service completely afterward managed to fully resolve the problem they were experiencing. Check it out!
- Open Control Panel by locating it in the Start menu. You can also search for it using the Start menu’s search button.
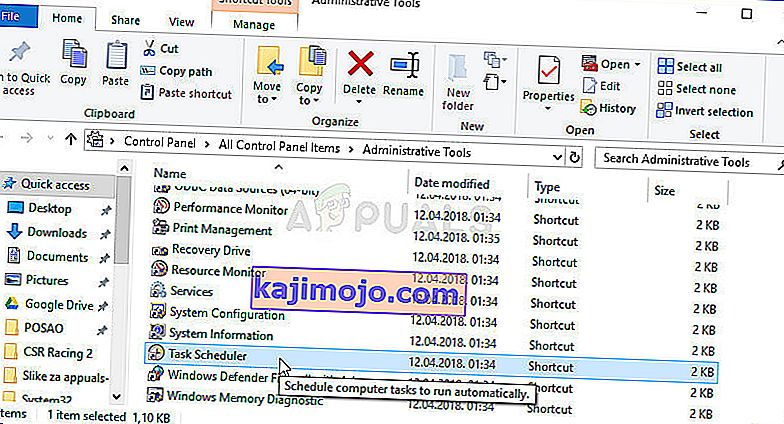
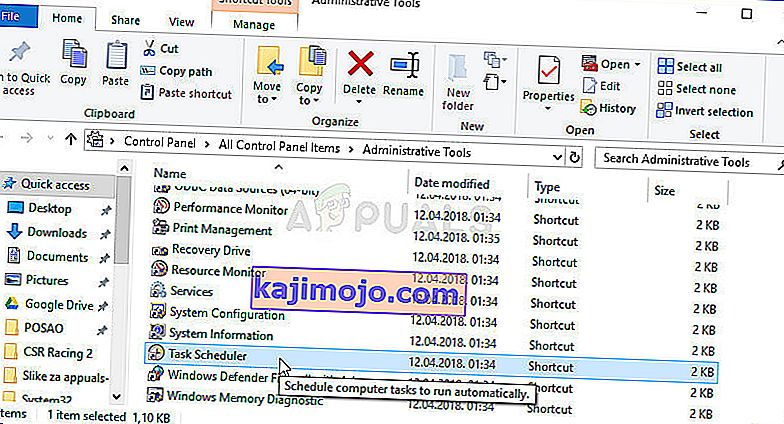
- After the Control Panel window opens, change the “View by” option at the top right part of the window to “Large Icons” and scroll down until you locate the Administrative Tools entry. Click on it and locate the Task Scheduler shortcut at the top. Click on it to open it as well.

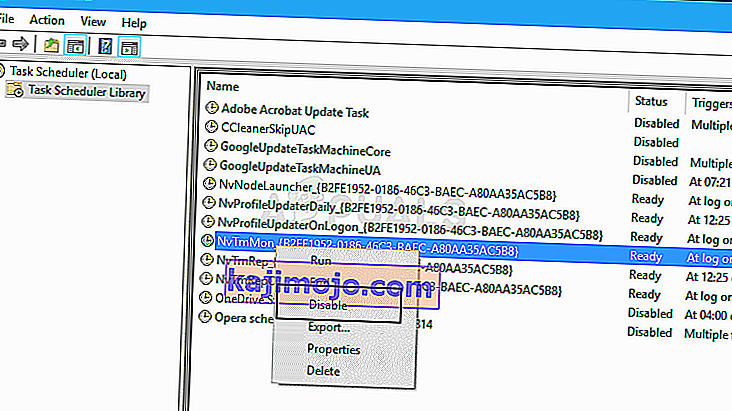
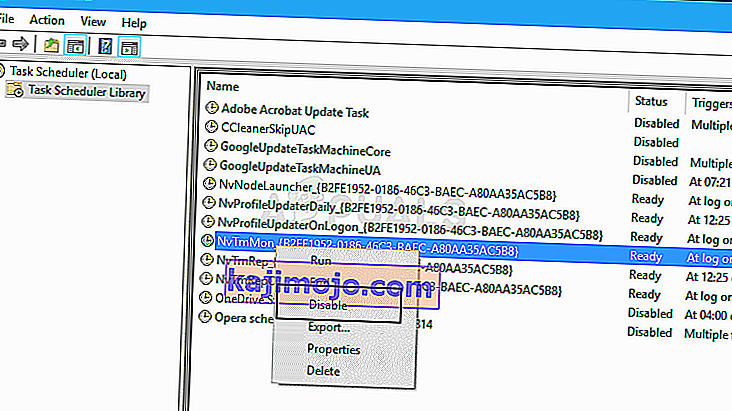
- The task is located under Task Scheduler Library. Locate all tasks whose name begins with ‘NvTm’, right-click on them, and choose Disable from the context menu which will appear. Repeat the same process for each entry.

After disabling the tasks, it’s time to disable the NVIDIA Telemetry Container service from starting up on your computer. This should resolve the problem once and for all!
- Open the Run utility by using the Windows Key + R key combination on your keyboard (press these keys at the same time. Type “services.msc” in the newly opened box without the quotation marks and click OK in order to open the Services tool.

- Locate the NVIDIA Telemetry Container service on the list, right-click on it and select Properties from the context menu which appears.
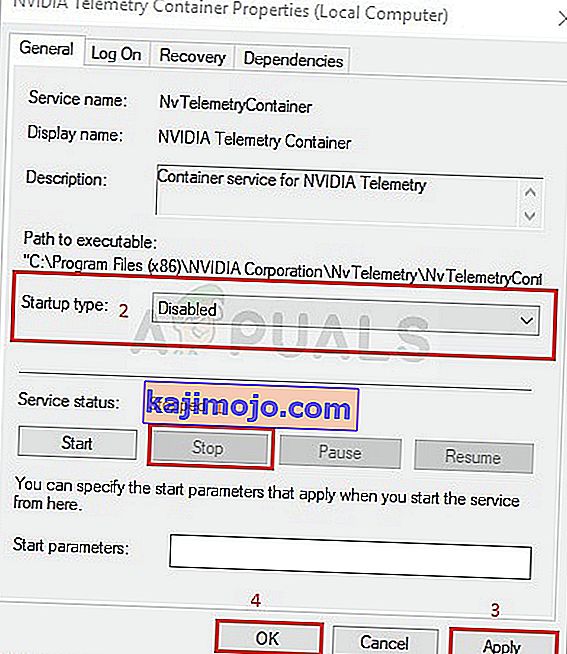
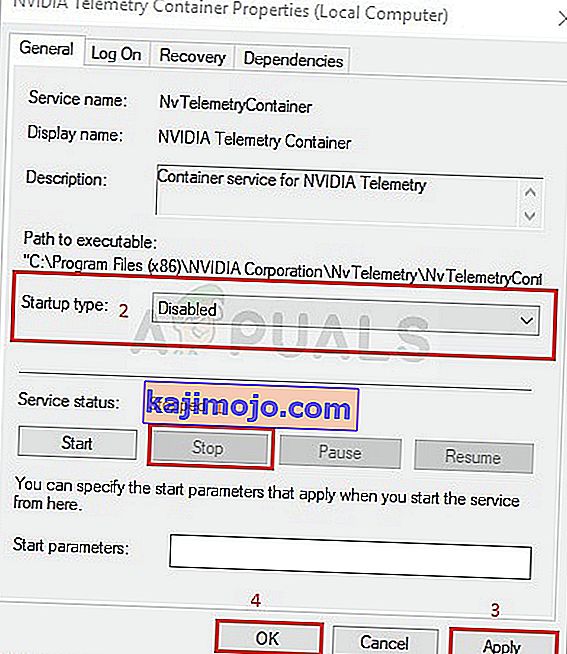
- If the service is started (you can check that just next to the Service status message), you should stop it by clicking the Stop button in the middle of the window.

- Make sure that the option under the Startup type menu in the service’s properties window is set to Disabled before you proceed with other steps. Confirm any dialogue boxes which may appear when changing the startup type.
You may receive the following error message when you click on Start:
“Windows could not start the service on Local Computer. Error 1079: The account specified for this service differs from the account specified for other services running in the same process.”
If this happens, follow the instructions below to fix it.
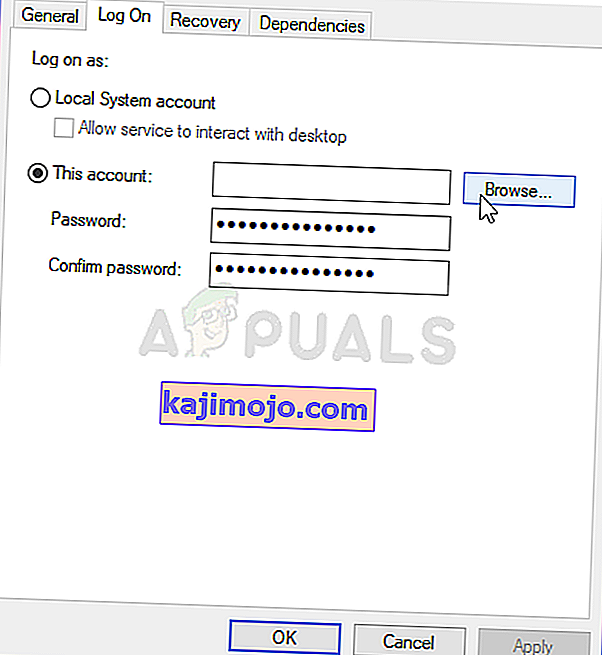
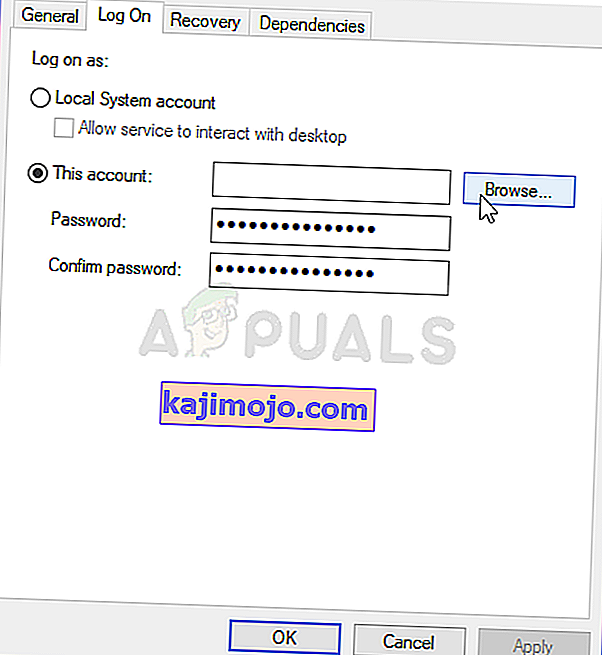
- Follow steps 1-3 from the instructions above in order to open the service’s properties window. Navigate to the Log On tab and click on the Browse… button.

- Under the “Enter the object name to select” entry box, type in your account’s name, click on Check Names and wait for the name to become available.
- Click OK when you are finished and type in the password in the Password box when you are prompted with it, if you have setup a password. It should now start without issues!
4. Disable “nvdisplay.container.exe” Completely
The main culprit behind this can sometimes be a folder that is stored in the directory where the drivers have been installed. This folder doesn’t really affect any functionality of the computer and thus can be deleted. Therefore, in this step, we will first be deleting the folder and then we will restart our computer. For that:
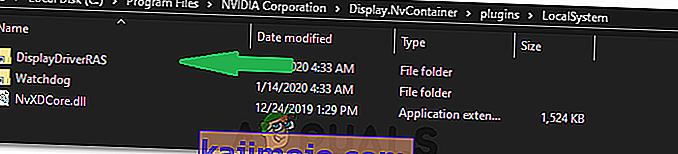
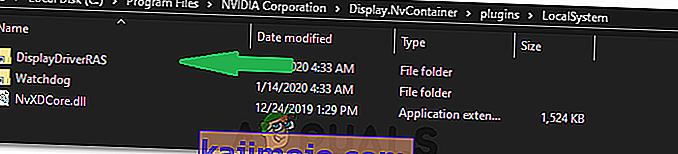
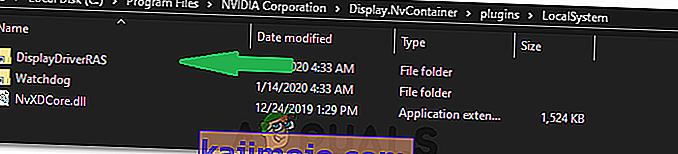
- Navigate to the following location.
C:\Program Files\NVIDIA Corporation\Display.NvContainer\plugins\LocalSystem\

Note: The directory may vary if you have installed the driver at a different location.
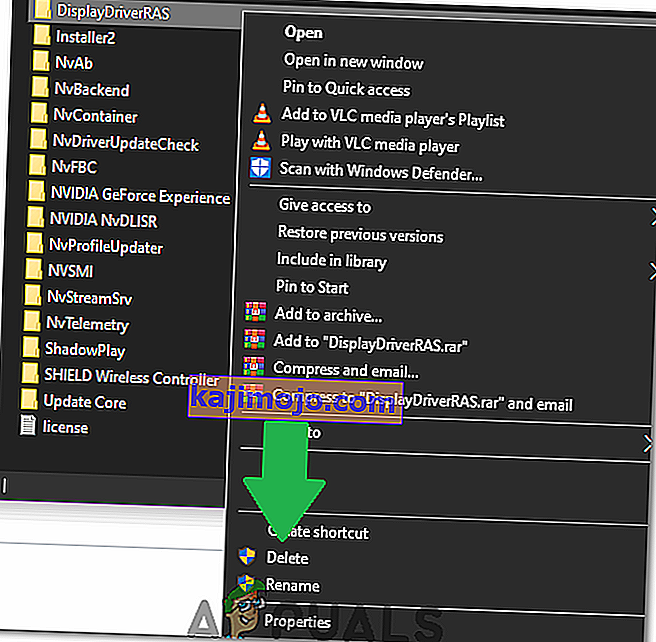
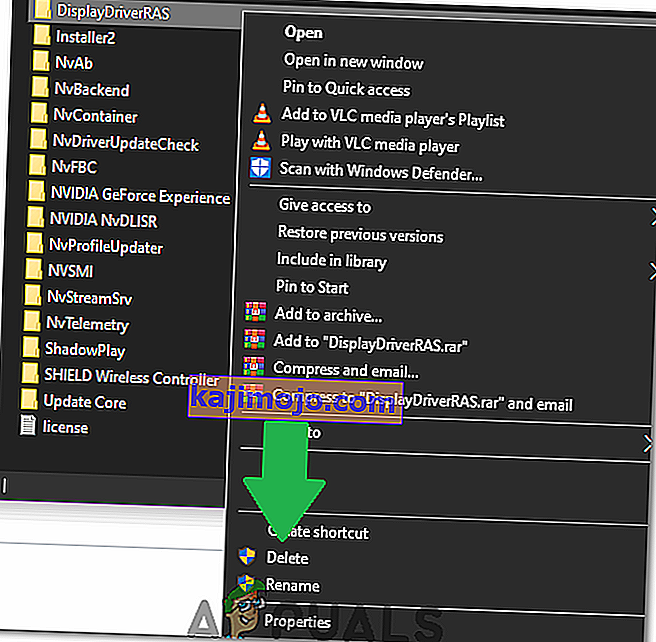
- Select the “DisplayDriverRAS” folder and press “Shift” + “Delete” button on your keyboard.
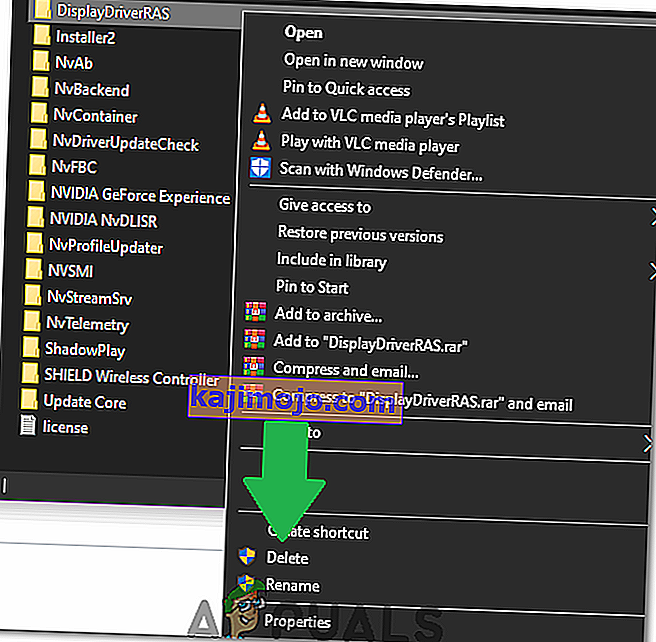
- Now move to the following directory
C:\Program Files\NVIDIA Corporation\
- Completely remove the “DisplayDriverRAS” folder from here aswell.

- Navigate to the “Task Manager” and end the “nvdisplay.container.exe” process.
- Restart the computer and check to see if the issue persists.
5. Restarting Services
In some cases, certain services need to be restarted to get things up and working. These services can sometimes get glitched and prevent the GPU from achieving its full functionality and cause High CPU Usage. Therefore, in this step, we will be restarting them completely. For that:
- Press “Windows” + “R” to open the Run prompt.
- Type in “Services.msc” and press “Enter” to open the service management window.

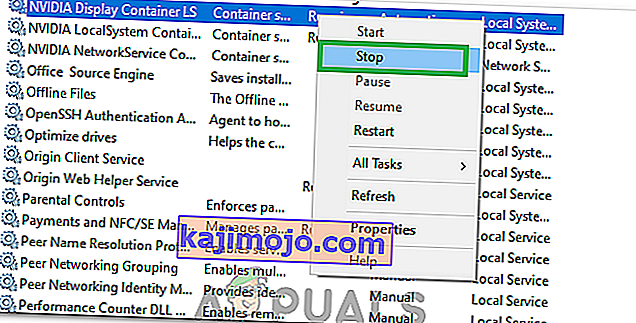
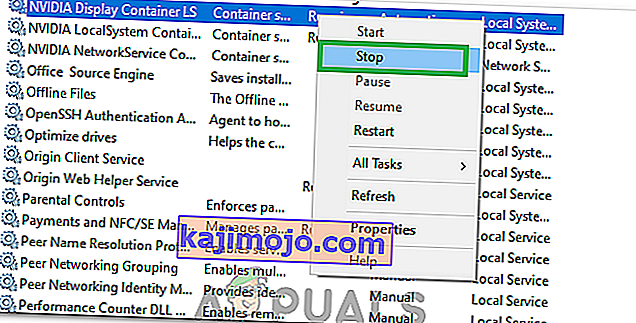
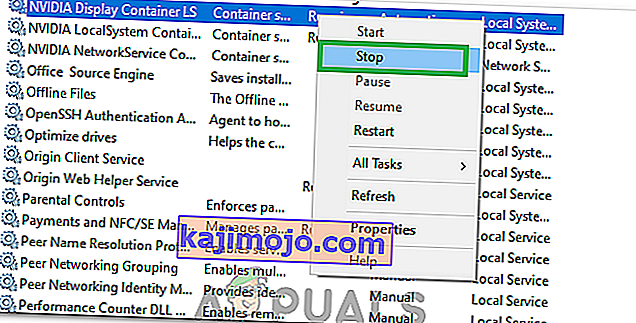
- Right-click on the “Nvidia Display Container Local System” option and select the “Stop” option.

- Right-click on it again after some time and select the “Start” button.
- This restarts the service and it might get rid of the glitch for you.
- Check to see if the issue persists.
- If the issue goes away but it comes back after restarting your computer, you can create a “.bat” file that runs these commands for you automatically.
- In order to do so, right-click anywhere on the desktop and select “New>Text Document” option.
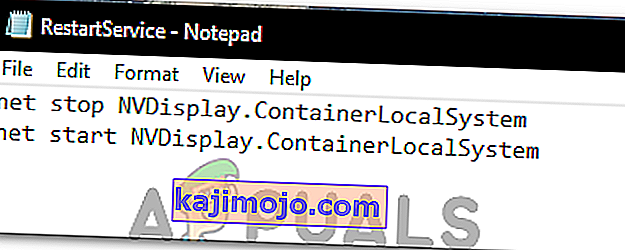
- Paste the following commands inside this text document.
net stop NVDisplay.ContainerLocalSystem net start NVDisplay.ContainerLocalSystem
- Click on “File>Save As”, select “All Files” from the file type dropdown and type in “Restartservice.bat” in the File name option.

- Click on “Save” and now you can run this file after restarting to refresh this service automatically.
6. Delete a File
In some cases, deleting a file from the Nvidia Folder fixes this issue and the High CPU Usage goes away. Perform this at your own risk because deleting important driver files can sometimes damage the system as well so make sure to create a restore point before continuing. In order to delete the file:
- Press “Windows” + “R” to open the Run prompt.
- Type in “cmd” and press “Shift” + “Ctrl” + “Enter” to grant administrative privileges.

- Type in the following command and press “Enter” to execute it.
rundll32 "%PROGRAMFILES%\NVIDIA Corporation\Installer2\InstallerCore\NVI2.DLL",UninstallPackage NvTelemetryContainer
- Check to see if the issue persists.
7. Disable Shadowplay
In some cases, the Shadowplay feature of the Geforce experience might be interfering with important components of the game due to which this error is being received. Therefore, in this step, we will be disabling it completely from the settings. For that:
- Click on the “search bar” and type Geforce Experience.

- Once Geforce Experience opens, sign in with your account credentials and wait for it to detect your GPU and settings.
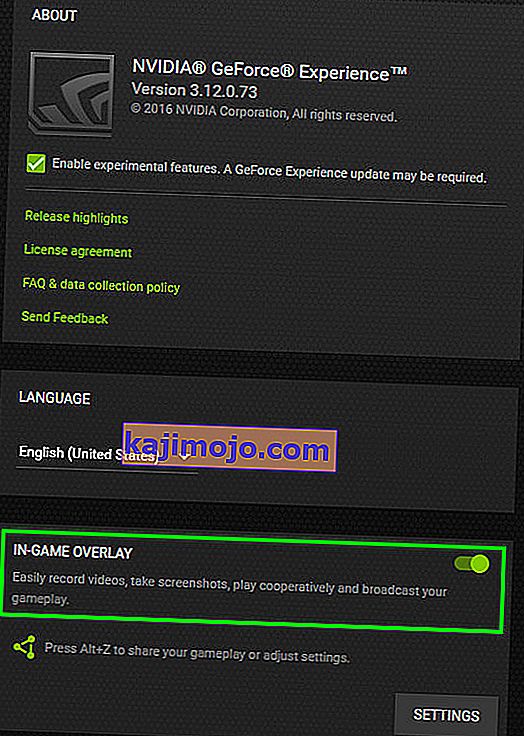
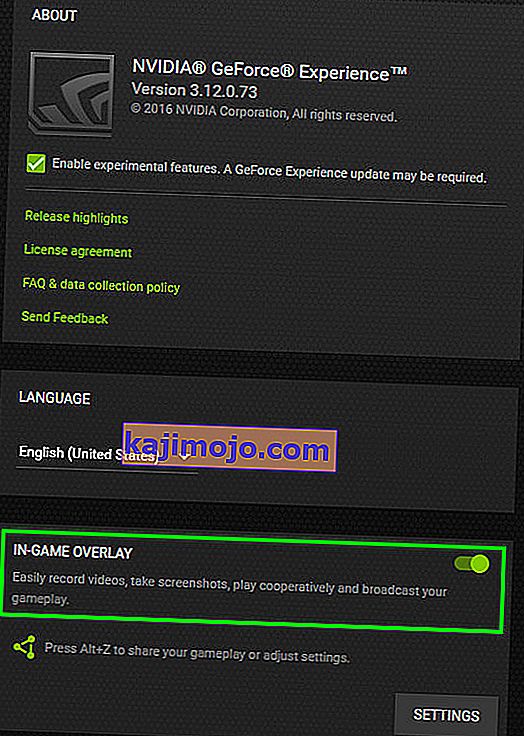
- Click on the “Settings” cog from the top right and select the “General” tab from the left pane.
- Click on the “In-game Overlay” toggle to turn it off.

- Check to see if the issue persists.