html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-menyesuaikan: 100%} άρθρο, εκτός από, λεπτομέρειες, figcaption, σχήμα , υποσέλιδο, κεφαλίδα, κύρια, μενού, πλοήγηση, ενότητα, περίληψη {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([control]) {display: none; height: 0} πρόοδος {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: وارث} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} μικρό {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relatif; vertical-align: baseline} sub {κάτω: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} σχήμα {margin: 1em 0} hr {box-sizing:content-box; ύψος: 0; υπερχείλιση: ορατό} κουμπί, εισαγωγή, επιλογή, textarea {font: وارث} optgroup {font-weight: 700} κουμπί, input, select {overflow: visible} κουμπί, input, select, textarea { περιθώριο: 0}, επιλέξτε κουμπί {text-transform: none}, [type = button], [type = reset], [type = submit] {δρομέας: δείκτης} [απενεργοποιημένο] {δρομέας: προεπιλογή} κουμπί, html [ τύπος = κουμπί], [τύπος = επαναφορά], [τύπος = υποβολή] {- webkit-εμφάνιση: κουμπί} κουμπί :: - moz-εστίαση-εσωτερικό, είσοδος :: - moz-εστίαση-εσωτερικό {περίγραμμα: 0; επένδυση: Κουμπί 0}: -moz-focusring, input: -moz-focusring {περίγραμμα: 1px διάστικτο ButtonText} σύνολο πεδίου {περίγραμμα: 1px στερεό ασήμι; περιθώριο: 0 2px; padding: .35em .625em .75em} legenda {box-sizing: περίγραμμα-πλαίσιο; χρώμα: κληρονομικό; οθόνη: πίνακας; μέγιστο πλάτος: 100%; παραγέμισμα: 0; λευκός χώρος: κανονική} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-εμφάνιση: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-display: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: πριν, * : μετά το {box-sizing: border-box} body {φόντο: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; γραμματοσειρά: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, αντικείμενο, ενσωμάτωση { μέγιστο πλάτος: 100%;ύψος: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {κλιπ: ορθό (1px, 1px, 1px, 1px); θέση: απόλυτο! σημαντικό; ύψος: 1px; πλάτος: 1px; υπερχείλιση: κρυφό} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relatif; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; πλάτος : auto; ύψος: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-στοιχείο -top-wrapper ~ .stream-item-under-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-παρακάτω-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1. έχει- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (μέγιστο πλάτος: 991 εικονοστοιχεία) {body: not (.is-header-layout-1) .has-header-under-ad.has-header-ad .top-nav-παρακάτω .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: όχι (.has-header-παρακάτω -ad) # content, .page.has-header-ad: not (.has-header-παρακάτω-διαφήμιση) #content {margin-top: 0} .has-header-ad .is-first-section {padding- κορυφή: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; float: none; clear:τόσο} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. κεφαλίδα-διάταξη-3 .stream-item-top img {float: right}} @ media (μέγιστο πλάτος: 991 εικονοστοιχεία) {. κεφαλίδα-διάταξη-3 .stream- item-top {clear: both}} # background-ad-cover {κορυφή: 0; αριστερά: 0; z-index: 0; υπερχείλιση: κρυφό; πλάτος: 100%; ύψος: 100%; θέση: σταθερό} @media (μέγιστο πλάτος: 768 εικονοστοιχεία) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-above- υποσέλιδο, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, πάνω. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-προτάσεις, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [κλάση ^ = γραβάτα-εικονίδιο -], body.tie-no-js [class * = "γραβάτα-εικονίδιο -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notification, body.tie-no-js. δείκτης-υπόδειξη, σώμα. tie-no-js .menu-counter-bubble-external, body.tie-no-js. notifications-total-external, body.tie-no-js .comp-υπο-μενού, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {ορατότητα: κρυφό! σημαντικό}. κοντέινερ {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (ελάχιστο πλάτος: 768 εικονοστοιχεία) {. κοντέινερ {πλάτος: 100%}} @ μέσα (ελάχιστο πλάτος: 1200 εικονοστοιχεία) {. κοντέινερ {μέγ -width: 1200px}}. γραβάτα-γραβάτα {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {θέση: σχετικός; ελάχιστο ύψος: 1px; padding-left: 15px; padding-right: 15px}.γραβάτα-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {πλάτος: 8,33333%}. tie-col-xs-2 {πλάτος: 16,66667%}. tie-col-xs-3 {πλάτος: 25%}. Tie-col-xs-4 {πλάτος: 33.33333%}. Tie-col-xs-5 {πλάτος: 41.66667%}. Tie-col-xs-6 {πλάτος: 50%}. Tie-col- xs-7 {πλάτος: 58,33333%}. tie-col-xs-8 {πλάτος: 66,66667%}. tie-col-xs-9 {πλάτος: 75%}. tie-col-xs-10 {πλάτος: 83,33333% } .tie-col-xs-11 {πλάτος: 91,66667%}. tie-col-xs-12 {πλάτος: 100%} @ μέσα (ελάχιστο πλάτος: 768 εικονοστοιχεία) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: αριστερά } .tie-col-sm-1 {πλάτος: 8,33333%}. tie-col-sm-2 {πλάτος: 16,66667%}. tie-col-sm-3 {πλάτος: 25%}. tie-col-sm- 4 {πλάτος: 33,33333%}. Tie-col-sm-5 {πλάτος:41.66667%}. Tie-col-sm-6 {πλάτος: 50%}. Tie-col-sm-7 {πλάτος: 58.33333%}. Tie-col-sm-8 {πλάτος: 66.66667%}. Tie-col- sm-9 {πλάτος: 75%}. γραβάτα-col-sm-10 {πλάτος: 83.33333%}. γραβάτα-κολ-sm-11 {πλάτος: 91.66667%}. γραβάτα-κολ-sm-12 {πλάτος: 100% }} @ πολυμέσα (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {πλάτος: 8.33333%}. Tie-col-md-2 {πλάτος: 16.66667 %}. tie-col-md-3 {πλάτος: 25%}. tie-col-md-4 {πλάτος: 33,33333%}. tie-col-md-5 {πλάτος: 41,66667%}. tie-col-md -6 {πλάτος: 50%}. Tie-col-md-7 {πλάτος: 58.33333%}. Tie-col-md-8 {πλάτος: 66.66667%}. Tie-col-md-9 {πλάτος: 75%} .tie-col-md-10 {πλάτος: 83.33333%}. tie-col-md-11 {πλάτος: 91.66667%}. tie-col-md-12 {πλάτος: 100%}}. tie-alignleft {float: αριστερά} .tie-alignright {float: right} .tie-aligncenter {clear: two; margin-left: auto;margin-right: auto} .fullwidth {πλάτος: 100%! σημαντικό} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: two; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (μέγ. -width: 767px) {. alignright, .alignleft {float: none; clear: two; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; οθόνη : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relatif; overflow: hidden} # tie-wrapper {background: #fff; position: relatif; z-index: 108; ύψος: 100%; margin: 0 auto} .container-wrapper {φόντο: #fff ; περίγραμμα: 1px στερεό rgba (0,0,0, .1); ακτίνα περιγράμματος: 2px; παραγέμισμα: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171.171.171, .5)} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. πλαισιωμένο -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (ελάχιστο πλάτος: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: μετά, .border-layout: πριν από το {background: وارث; content: ""; display: block; ύψος: 25px; αριστερά: 0; κάτω: 0; θέση: σταθερή; πλάτος: 100%; z-index: 110} .border- διάταξη: πριν από {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {αριστερά: 25px; δεξιά: 25px; πλάτος: υπολογισμός (100% - 50 εικονοστοιχεία)}}.theme-header {φόντο: #fff; θέση: σχετικός; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-παρακάτω .top-nav {z-index: 8} .logo-row {θέση: σχετική} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {πλάτος: 100%! σημαντικό} #logo a {display: inline-block} #logo .h1-off {θέση: απόλυτη; κορυφή: -9000px; αριστερά: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo α: αιωρήστε {color: # 006dcc; αδιαφάνεια: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - λόγος moz-device-pixel: 2),μόνο οθόνη και (αναλογία -o-min-device-pixel-ratio: 2/1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and ( ελάχιστη ανάλυση: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Σημαντικό; κείμενο-ευθυγράμμιση: αριστερά; ύψος γραμμής: 1} # θέμα-κεφαλίδα #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relatif; float: right; list-style: none} .components> li.social-icons-item {περιθώριο:0} .components> li> a {display: block; position: relatif; width: 30px; text-align: center; line-ύψος: وارث; μέγεθος γραμματοσειράς: 14px; χρώμα: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relatif; top: 4px; max-width: 20px}. συστατικά a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px}. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; περίγραμμα: solid rgba (0,0,0, .1); περιθώριο-πλάτος: 0 1px} .components #search {θέση: σχετική; φόντο: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: mewίου; πλάτος: 100%; φόντο: 0 0; παραγέμισμα: 0 35 εικονοστοιχεία 0 13 εικονοστοιχεία; ακτίνα περιγράμματος: 0; μέγεθος κουτιού: περίγραμμα-πλαίσιο; μέγεθος γραμματοσειράς: κληρονομικό}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: κανένα } .components # search-submit {θέση: απόλυτη; δεξιά: 0; κορυφή: 0; πλάτος: 40 εικονοστοιχεία; ύψος γραμμής: κληρονομήστε; χρώμα: # 777; φόντο: 0 0; μέγεθος γραμματοσειράς: 15 εικονοστοιχεία; παραγέμισμα: 0; μετάβαση: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; δρομέας: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; ορατότητα: κρυφό; πλάτος: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: maut; line-height: 23px} .weather-menu-item .weather-forecast-day {εμφάνιση:μπλοκ; float: αριστερά; πλάτος: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notification {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. στοιχεία .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (μέγιστο πλάτος: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1. main-menu-wrapper {display: table; πλάτος: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {οθόνη: πίνακας -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-expanded # theme-header, .is-header-bg-expanded # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {φόντο: 0 0! Σημαντικό; οθόνη: inline-block! Σημαντικό; πλάτος: 100%! Σημαντικό; πλαίσιο-σκιά: κανένα! Σημαντικό; μετάβαση: φόντο .3s} .is-header-bg-expanded # θέμα-κεφαλίδα: πριν, .is -header-bg-expanded # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; θέση: απόλυτο; πλάτος: 100%; αριστερά: 0;δεξιά: 0; κορυφή: 0; ύψος: 150 εικονοστοιχεία; εικόνα φόντου: γραμμική διαβάθμιση (κάτω, διαφανής, rgba (0,0,0, .5))} @ μέσα (μέγιστο πλάτος: 991 εικονοστοιχεία) {. is- header-bg-expanded # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {φόντο: 0 0; box-shadow: none; transition: background .3s}}. is-header-bg -εκτεινόμενο .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-expanded .has-background .is-first-section> * {padding-top: 350px! σημαντικό } .rainbow-line {ύψος: 3 εικονοστοιχεία; πλάτος: 100%; θέση: σχετική; ευρετήριο z: 2; εικόνα φόντου: -webkit-γραμμική-κλίση (αριστερά, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); εικόνα φόντου: γραμμική κλίση (προς τα δεξιά, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relatif; z-index: 10; line-height: 35px; περίγραμμα: 1px solid rgba (0,0 , 0, .1); πλάτος περιγράμματος: 1px 0; χρώμα: # 2c2f34} .main-nav-παρακάτω.top-nav-above .top-nav {border-top-width: 0} .top-nav a: όχι (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relatif} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: πρώτο παιδί: όχι (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: πρώτο παιδί: όχι (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-παρακάτω: not (.has-shadow) .top-nav {border- πλάτος: 0 0 1px}}. topbar-σήμερα-ημερομηνία {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-σήμερα-ημερομηνία: πριν από το {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relatif} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (ελάχιστο πλάτος: 992px) {. top-nav -boxed .top-nav {φόντο: 0 0! σημαντικό; περίγραμμα-πλάτος: 0} .top-nav-boxed .topbar-σήμερα-ημερομηνία {padding: 0 15px} .top-nav-boxed .top-nav {φόντο : 0 0; περίγραμμα-πλάτος: 0} .top-nav-boxed .topbar-wrapper {φόντο: #fff; περίγραμμα: 1px στερεό rgba (0,0,0, .1); πλάτος περιγράμματος: 0 1px 1px; πλάτος: 100%}. top-nav-boxed.main-nav-above.top-nav-παρακάτω: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-παρακάτω .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! σημαντικό} .top-nav-boxed.main-nav-παρακάτω.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { περίγραμμα-πλάτος: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- πλάτος: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-υπο-μενού { δεξιά: αυτόματα; αριστερά: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255.255.255, .1)}. top-nav-dark .top-nav .breaking ένα {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {φόντο: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-παρακάτω .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-σήμερα-ημερομηνία, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-παρακάτω .top-nav.has-breaking-news {border-top-width: 0}}. break {float: αριστερά; πλάτος: 100%; ύψος: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relatif} .breaking-title span {position: relatif; z-index: 1} .breaking-title span.fa {display: none} @media (μέγιστο πλάτος: 600 εικονοστοιχεία) {. break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: before {content: ""; φόντο: # f05555; πλάτος: 100%; ύψος: 100%; θέση: απόλυτη; αριστερά: 0; κορυφή: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relatif; padding-right: 20px} @media (ελάχιστο πλάτος: 480px) {. control-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {πλάτος: 100%; ύψος: 35px; οθόνη: μπλοκ; θέση: σχετική; υπερχείλιση: κρυφό}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; κείμενο-υπερχείλιση: έλλειψη ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); ύψος: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {θέση: απόλυτη; δεξιά: 0; padding-right: 8px; list-style-type: none; ύψος:35px} κεφαλίδα: όχι (.top-nav-boxed) .has-break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; δρομέας: δείκτης; ύψος: 21px; πλάτος: 21px; οθόνη: μπλοκ; ύψος γραμμής: 19px; κείμενο-ευθυγράμμιση: κέντρο ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transition: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255.255.255, .1)}. Break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-οικογένεια: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: μετά την {αδιαφάνεια: 1}. Break-news-nav li.jnt-prev: after {content: "\ f104"}. Break-news-nav li.jnt-next: after {content: "\ f105"}. πάνω-κάτω-στοιχεία ελέγχου.Break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-δεξιά .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {θέση: σχετικός; z-index: 4} .main-nav-παρακάτω.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-παρακάτω .main-nav-wrapper {z-index: 10} .main-nav {position: relatif; περίγραμμα: 1px στερεό rgba ( 0,0,0, .1); πλάτος περιγράμματος: 1px 0}. Κύριο μενού-περιτύλιγμα {περίγραμμα: 0 στερεό rgba (0,0,0, .1); θέση: σχετικό} @media (ελάχιστο πλάτος : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relatif} .header-menu. μενού .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- σκιά: 0 2px 5px rgba (0,0,0, .1)}. μενού κεφαλίδας.μενού ul li {position: relatif} .header-menu .menu ul a {border-width: 0 0 1px; transition: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; αριστερά : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-παρακάτω # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transission: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- μενού .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; πλάτος: 20 εικονοστοιχεία; ύψος: 2 εικονοστοιχεία; θέση: απόλυτη; περιθώριο-κορυφή: 17 εικονοστοιχεία; αριστερά: 50%; κορυφή: 50%; κάτω: αυτόματη; δεξιά: αυτόματη; μετασχηματισμός: translateX (-50%) translateY (-50 %); φόντο: # 2c2f34; μετάβαση: .3s}. κύριο μενού.μενού> li.is-icon-only> a {padding: 0 20px; line-height: وارث} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-πρόσφατα-χαρακτηρισμένο-λίστα .fa ,. main-menu .menu .mega-link-στήλη .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; πλάτος: 200px; θέση: απόλυτο; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- μενού ul li: hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { οθόνη: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- μενού) {θέση: σχετική} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {δεξιά: 0; αριστερά: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {φόντο: # 1f2024; περίγραμμα-πλάτος: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.μενού> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: όχι (.mega-link-στήλη)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-πρόσφατα-εμφανίστηκε-λίστα: μετά {φόντο: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {φόντο: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {φόντο: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {φόντο: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> α {χρώμα : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255.255.255, .95)}. main-nav-light .cats-vertical {φόντο: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {χρώμα: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relatif; κάθετη-ευθυγράμμιση: μεσαία; παραγέμισμα: 8 εικονοστοιχεία 10 εικονοστοιχεία; κορυφή: -1 εικονοστοιχεία; μέγιστο ύψος: 50 εικονοστοιχεία} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; ορατότητα: κρυφό; πλάτος: 0! σημαντικό ; transform: translateY (75%); μετάβαση: μετασχηματισμός .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transission: none} .theme-header: not (.header-layout-1) # main-nav: όχι ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (μέγιστο πλάτος: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); μετάβαση: μετασχηματισμός .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255.255.255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; ορατότητα: ορατό; πλάτος: αυτόματο! σημαντικό; transform: translateY (0)} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {κορυφή :46px}} @ media (μέγιστο πλάτος: 600 εικονοστοιχεία) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (ελάχιστο πλάτος: 992 εικονοστοιχεία) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. θέμα-κεφαλίδα .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-pinin: not (.default-behavior- mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transission {μετάβαση: κανένας} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unsinned {transform: translate3d (0,0,0)} @ media (μέγιστο πλάτος: 991px) {. θέμα-κεφαλίδα. fixed-nav {transition: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -πάνω,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {μετάβαση: μεταμόρφωση .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ μέσα (ελάχιστο -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: αριστερά; πλάτος: 100%}. main-nav- box .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; φόντο-χρώμα: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {κορυφή: -1px} .main-nav-παρακάτω.top-nav -παρακάτω # main-nav: όχι (.fixed-nav) {bottom: -1px} .dark-skin .main-nav-παρακάτω.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-παρακάτω.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: διαφανές! σημαντικό} @media (ελάχιστο πλάτος: 992px) { .header-layout-1.main-nav-παρακάτω.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-παρακάτω.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-παρακάτω.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. κεφαλίδα-διάταξη -1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-παρακάτω.top-nav-παρακάτω- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. κεφαλίδα-διάταξη-1.main-nav-παρακάτω.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-παρακάτω). κύρια -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) και (μέγιστο πλάτος: 1100 εικονοστοιχεία) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: όχι (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relatif; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; φόντο: 0 0! σημαντικό} .logo- κοντέινερ, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-παρακάτω .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # θέμα-κεφαλίδα. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-παρακάτω.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}top-nav-παρακάτω .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-παρακάτω.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}header-layout-1.main-nav-παρακάτω.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {πλάτος: 100%}}
Το Counter Strike Global Offensive (CS-GO) είναι ένα από τα πιο δημοφιλή παιχνίδια shooter πρώτου προσώπου που διατίθενται για υπολογιστή και αποτελεί συνέχεια του Counter Strike 1.6. Το ίδιο το παιχνίδι δεν είναι πολύ απαιτητικό για τον υπολογιστή και μπορεί να το τρέξει εύκολα, αλλά η συνεχής διακοπή λειτουργίας, το πάγωμα και τα προβλήματα της μαύρης οθόνης αφαιρούν τη διασκέδαση.

Ακολουθούν ορισμένα παρόμοια σφάλματα που μοιράζονται παρόμοιες αιτίες και λύσεις με το πρόβλημα σχετικά με συνεχή σφάλματα που περιγράφουμε σε αυτό το άρθρο:
- CS: Το GO έχει σταματήσει να λειτουργεί: Αυτό το ζήτημα παρουσιάζεται όταν το CS: GO είτε κατά την εκκίνηση είτε στη μέση του παιχνιδιού σταματά να λειτουργεί ξαφνικά και μπορεί επίσης να εμφανίσει ένα μήνυμα που λέει "CS: GO έχει σταματήσει να λειτουργεί"
- CS: GO Black Screen: Πιθανότατα οφείλεται σε GPU, αλλά αυτό συμβαίνει όταν η οθόνη γίνεται μαύρη επίσης γνωστή ως KSOD, Black Screen of Death.
- CS: GO Freezing στη μέση του αγώνα με Sound Looping: Αυτό συμβαίνει όταν το παιχνίδι παγώνει και ο ήχος συνεχίζει να βγαίνει.
- CS: GO Keeps Crashing: Δεν έχει σημασία τι έχει γίνει, το παιχνίδι διακόπτεται είτε κατά την εκκίνηση είτε στη μέση.
Τρόπος διόρθωσης CS: Προβλήματα GO, Freezes και Black Screen
Οι αιτίες είναι διαφορετικές για διάφορα σενάρια, αλλά το παιχνίδι συνήθως απλώς διακόπτεται χωρίς κωδικό σφάλματος ή πραγματικά οτιδήποτε μπορείτε να αναλύσετε για να εξαφανίσετε το πρόβλημα. Ευτυχώς, έχουμε ετοιμάσει ορισμένες μεθόδους που θα σας βοηθήσουν να αντιμετωπίσετε το πρόβλημα εύκολα!
- Λύση 1: Απενεργοποιήστε τη λειτουργία συμβατότητας και διαγράψτε το εκτελέσιμο
- Λύση 2: Ρυθμίστε το φάκελο CFG
- Λύση 2: Προσθέστε μερικές επιλογές εκκίνησης
- Λύση 3: Σταματήστε το Overclocking στην κάρτα γραφικών σας
- Λύση 4: Απενεργοποιήστε το Steam Shared Pre-Caching
- Λύση 5: Απεγκαταστήστε την πιο πρόσφατη ενημέρωση των Windows
- Λύση 6: Απενεργοποιήστε την απόδοση πολλαπλών πυρήνων
- Λύση 7: Χρησιμοποιήστε παλαιότερα προγράμματα οδήγησης NVIDIA
Λύση 1: Απενεργοποιήστε τη λειτουργία συμβατότητας και διαγράψτε το εκτελέσιμο
Εάν έχετε ενεργοποιήσει τη λειτουργία συμβατότητας για το Counter Strike Global Offensive ως μέρος μιας άλλης διαδικασίας ή εάν είναι ενεργοποιημένη ως παρενέργεια άλλων διαδικασιών, θα πρέπει σίγουρα να σκεφτείτε να απενεργοποιήσετε αυτήν την επιλογή και να δοκιμάσετε να εκτελέσετε ξανά το παιχνίδι για να δείτε αν τα σφάλματα εξακολουθούν να συμβαίνουν. Αυτή η μέθοδος είναι πιθανώς η ευκολότερη, οπότε βεβαιωθείτε ότι έχετε ελέγξει πρώτα αυτή.
- Εντοπίστε τη συντόμευση Counter Strike Global Offensive στην επιφάνεια εργασίας ή αναζητήστε το αρχικό εκτελέσιμο διαθέσιμο στο φάκελο στον οποίο έχετε εγκαταστήσει το παιχνίδι.
- Μπορείτε επίσης να αναζητήσετε το παιχνίδι κάνοντας κλικ στο κουμπί μενού Έναρξη ή στο κουμπί αναζήτησης δίπλα του και αρχίζοντας να πληκτρολογείτε. Τέλος πάντων, κάντε δεξί κλικ στο εκτελέσιμο και επιλέξτε την επιλογή Διαγραφή από το μενού περιβάλλοντος που θα εμφανιστεί.

- Μετά από αυτό, ανοίξτε το πρόγραμμα-πελάτη Steam κάνοντας διπλό κλικ στο εικονίδιο του από την επιφάνεια εργασίας ή αναζητώντας το στο μενού Έναρξη ή στη γραμμή αναζήτησης δίπλα του.
- Μεταβείτε στην καρτέλα Βιβλιοθήκη στον πελάτη Steam και εντοπίστε το Counter Strike Global Offensive στη λίστα των παιχνιδιών που έχετε εγκαταστήσει στη βιβλιοθήκη σας
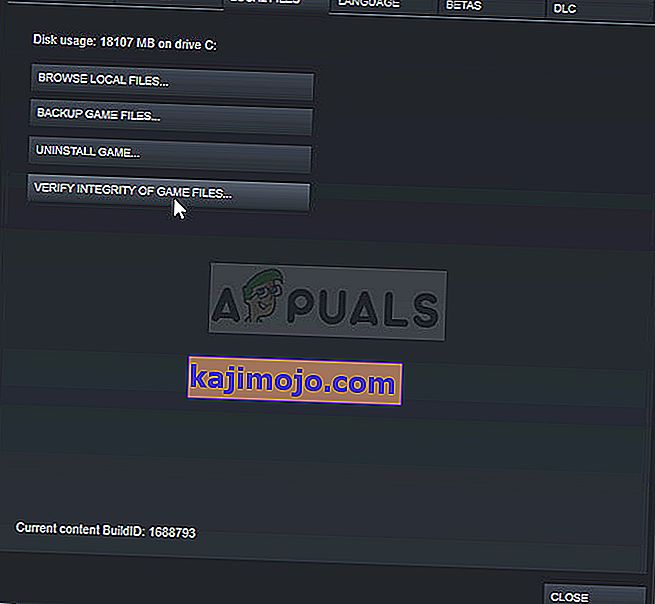
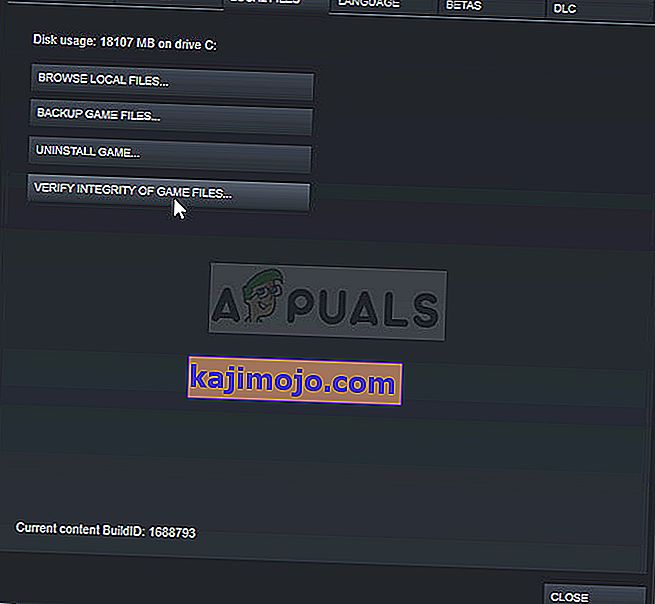
- Κάντε δεξί κλικ στο CS: GO και επιλέξτε την επιλογή Properties από το μενού περιβάλλοντος που θα εμφανιστεί. Μεταβείτε στην καρτέλα Τοπικά αρχεία στο παράθυρο Ιδιότητες και κάντε κλικ στο κουμπί Επαλήθευση ακεραιότητας αρχείων παιχνιδιών.

- Θα ξεκινήσει αυτόματα και θα σαρώσει το παιχνίδι σας για αρχεία που λείπουν και θα πραγματοποιήσει εκ νέου λήψη του εκτελέσιμου που μόλις διαγράψατε. Επιστρέψτε στο φάκελο του εκτελέσιμου προγράμματος στο Steam >> steamapps >> common >> Counter Strike Global Offensive (εάν χρησιμοποιείτε την προεπιλεγμένη βιβλιοθήκη).
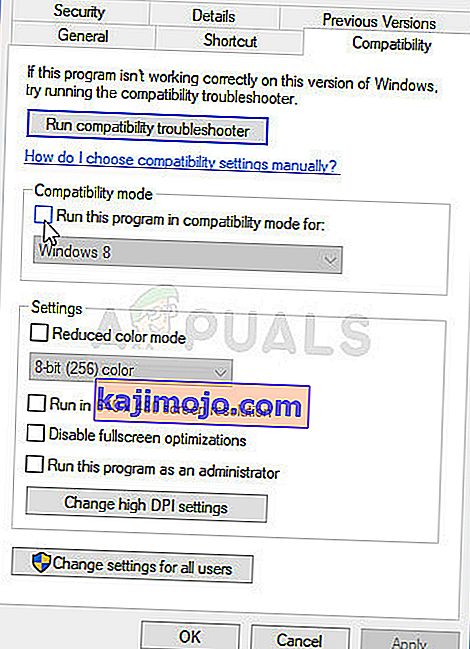
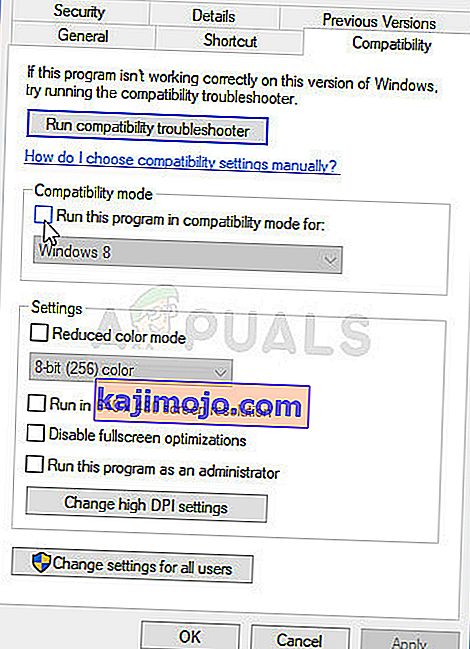
- Μεταβείτε στην καρτέλα Συμβατότητα στο παράθυρο Ιδιότητες και καταργήστε την επιλογή του πλαισίου δίπλα στην επιλογή "Εκτέλεση αυτού του προγράμματος σε λειτουργία συμβατότητας για:" στην ενότητα Λειτουργία συμβατότητας.
- Κάντε κλικ στο ΟΚ ή στο Εφαρμογή και επανεκκινήστε τον υπολογιστή σας μόνο για να βεβαιωθείτε ότι έχουν εφαρμοστεί οι αλλαγές. Ελέγξτε αν το πρόβλημα έχει εξαφανιστεί τώρα.

Λύση 2: Ρυθμίστε το φάκελο CFG
Μερικές φορές η αλλαγή σε ορισμένες ρυθμίσεις παιχνιδιού μπορεί να φέρει ολόκληρο το παιχνίδι στα γόνατά του και τα λάθη αναμένεται να συμβούν. Μερικές φορές μια ενημέρωση παιχνιδιού αλλάζει αυτές τις ρυθμίσεις με τρόπο που ο υπολογιστής σας δεν μπορεί να χειριστεί και η μόνη σας επιλογή είναι να επαναφέρετε αυτές τις ρυθμίσεις με κάποιο τρόπο. Υπάρχουν δύο τρόποι για να το κάνετε:
- Μεταβείτε στο φάκελο εγκατάστασης Steam. Εάν δεν έχετε διαμορφώσει αλλαγές κατά τη διαδικασία εγκατάστασης σχετικά με τον απαιτούμενο φάκελο εγκατάστασης, θα πρέπει να είναι Τοπικός δίσκος >> Αρχεία προγράμματος ή Αρχεία προγράμματος (x86).
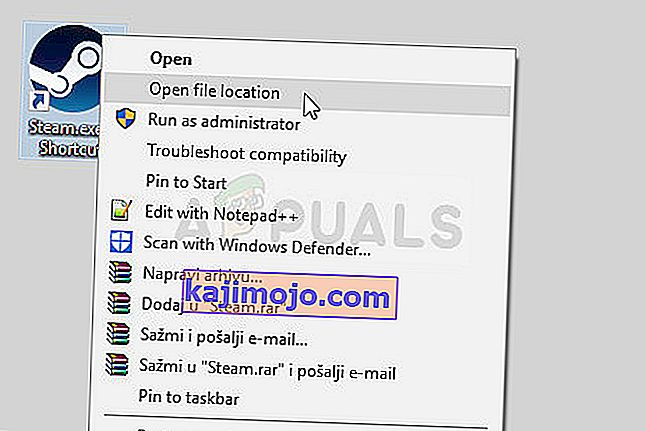
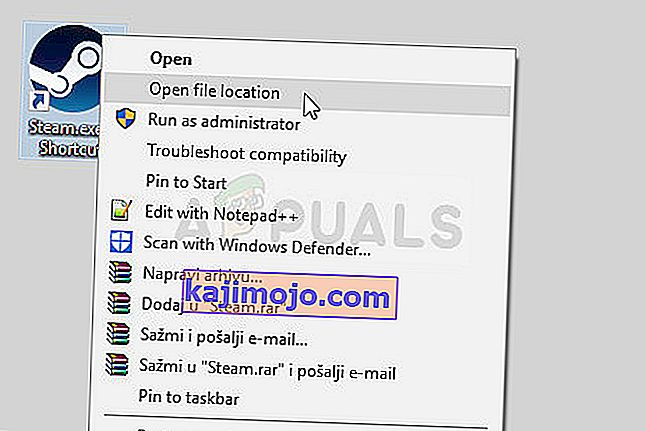
- Ωστόσο, εάν έχετε τη συντόμευση του προγράμματος Steam στην επιφάνεια εργασίας, μπορείτε απλώς να κάνετε δεξί κλικ πάνω του και να επιλέξετε την επιλογή Άνοιγμα τοποθεσίας αρχείου από το μενού περιβάλλοντος που θα εμφανιστεί.

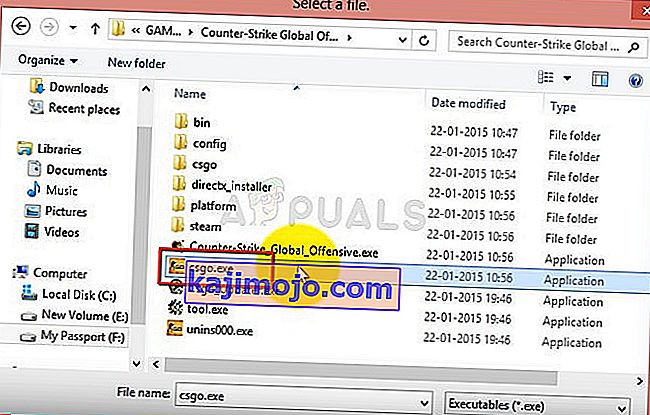
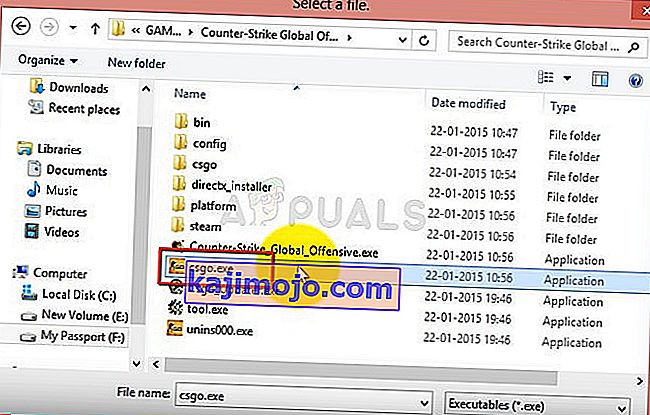
- Επιπλέον, μεταβείτε στο steamapps >> common και αναζητήστε το φάκελο Counter-Strike Global Offensive. Μεταβείτε στο φάκελο csgo.
- Εντοπίστε το φάκελο με το όνομα cfg στο φάκελο csgo, κάντε δεξί κλικ πάνω του και επιλέξτε την επιλογή Μετονομασία από το μενού περιβάλλοντος.
- Μετονομάστε σε φάκελο σε κάτι σαν cfg.old και επιβεβαιώστε τις αλλαγές. Ξεκινήστε ξανά το παιχνίδι και διαμορφώστε ξανά τις ρυθμίσεις σας σωστά, αποφεύγοντας τα σφάλματα.
Εναλλακτική λύση:
- Πλοηγηθείτε πίσω στο φάκελο csgo στον φάκελο εγκατάστασης του Counter Strike και ανοίξτε το φάκελο cfg. Εντοπίστε ένα αρχείο που ονομάζεται "valve.rc", κάντε δεξί κλικ πάνω του, επιλέξτε "Μετονομασία" και αλλάξτε το όνομά του σε "valve.old.rc".
- Ξεκινήστε το παιχνίδι και ελέγξτε αν εξακολουθεί να εμφανίζεται το σφάλμα.
Λύση 2: Προσθέστε μερικές επιλογές εκκίνησης
Η επιλογή εκκίνησης "autoconfig" στο Steam μπορεί να χρησιμοποιηθεί για να απαλλαγούμε από δύο συντριβές και διάφορες μαύρες οθόνες που μπορεί να εμφανιστούν όταν ξεκινάτε το παιχνίδι. Αυτό απευθύνεται σε χρήστες που εγκατέστησαν το παιχνίδι μέσω του Steam και αυτή η μέθοδος είναι αρκετά εύκολη για να μην την παραλείψετε κατά τη διαδικασία αντιμετώπισης προβλημάτων.
- Ανοίξτε το Steam κάνοντας διπλό κλικ στο εικονίδιο του από την επιφάνεια εργασίας ή αναζητώντας το στο μενού "Έναρξη" ή στη γραμμή αναζήτησης δίπλα του.

- Μεταβείτε στην καρτέλα Βιβλιοθήκη στο παράθυρο Steam και εντοπίστε το Counter Strike Global Offensive στη λίστα των παιχνιδιών που έχετε στη βιβλιοθήκη σας.
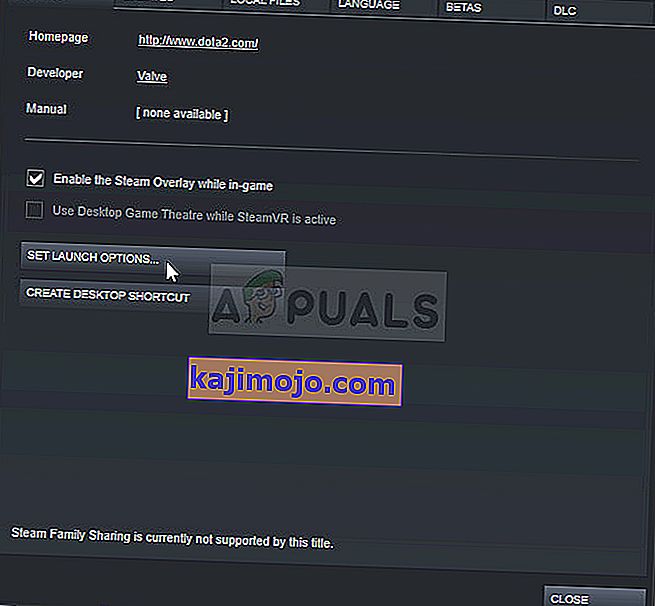
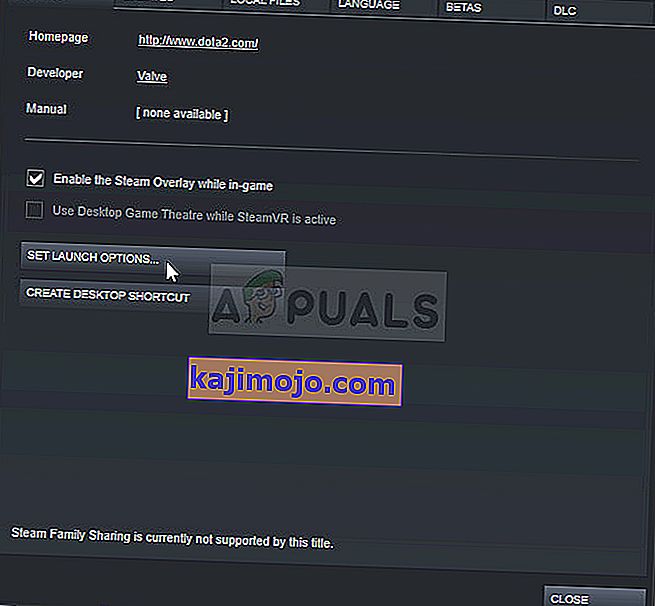
- Κάντε δεξί κλικ στο CS: GO και επιλέξτε την επιλογή Properties από το μενού περιβάλλοντος που θα εμφανιστεί. Μείνετε στην καρτέλα Γενικά στο παράθυρο Ιδιότητες και κάντε κλικ στο κουμπί Ορισμός επιλογών εκκίνησης.

- Πληκτρολογήστε "-autoconfig" στο παράθυρο "Επιλογές εκκίνησης". Εάν υπήρχαν κάποιες επιλογές εκκίνησης από πριν στο παράθυρο, βεβαιωθείτε ότι τις χωρίζετε με κενό διάστημα. Ελέγξτε αν το CS: GO εξακολουθεί να παρουσιάζεται σφάλμα στον υπολογιστή σας.
- Εάν αυτές οι μέθοδοι εκκίνησης δεν παρέχουν καλά αποτελέσματα, δοκιμάστε να προσθέσετε και αυτήν: "cl_disablehtmlmotd 1"
Λύση 3: Σταματήστε το Overclocking στην κάρτα γραφικών σας
Το overclocking είναι μια τεχνική διαδικασία όπου οι χρήστες αλλάζουν τη μέγιστη συχνότητα των γραφικών του κεντρικού επεξεργαστή σε μεγαλύτερη τιμή που είναι πάνω από την προτεινόμενη εργοστασιακή ρύθμιση. Αυτό μπορεί να δώσει στον υπολογιστή σας μια σημαντική απόδοση και αύξηση της ταχύτητας, αλλά πρέπει να είστε απολύτως προσεκτικοί, καθώς υπήρχαν καταστάσεις όπου ολόκληρες εξέδρες έσπασαν και ακόμη κατέληξαν σε καπνό.
Ορισμένες CPU και GPU δεν ήταν σίγουρα απαραίτητες για overclocking και είναι γεγονός ότι ορισμένα μοντέλα ξεπερνούν άλλα. Αυτό που είναι ακόμη πιο σημαντικό είναι ότι διαφορετικά εργαλεία που χρησιμοποιούνται για την υπερχρονισμό των επεξεργαστών σας (CPU ή GPU) λειτουργούν καλύτερα ή χειρότερα ανάλογα με τον επεξεργαστή που χρησιμοποιείται.
Η επαναφορά της συχνότητας του επεξεργαστή σας στην αρχική της κατάσταση εξαρτάται από το λογισμικό που χρησιμοποιήσατε για να το κάνετε overclock. Οι Intel και AMD έχουν τις δικές τους εφαρμογές διαθέσιμες για λήψη, οι οποίες επιτρέπουν στους χρήστες να κάνουν overclocking των CPU τους, αλλά μερικές φορές εφαρμόζουν εργοστασιακές ρυθμίσεις overclock που ενεργοποιούνται όταν, για παράδειγμα, εκτελούνται το CS: GO. Ελέγξτε αν το σφάλμα εξακολουθεί να εμφανίζεται κατά την αναπαραγωγή CS: GO.
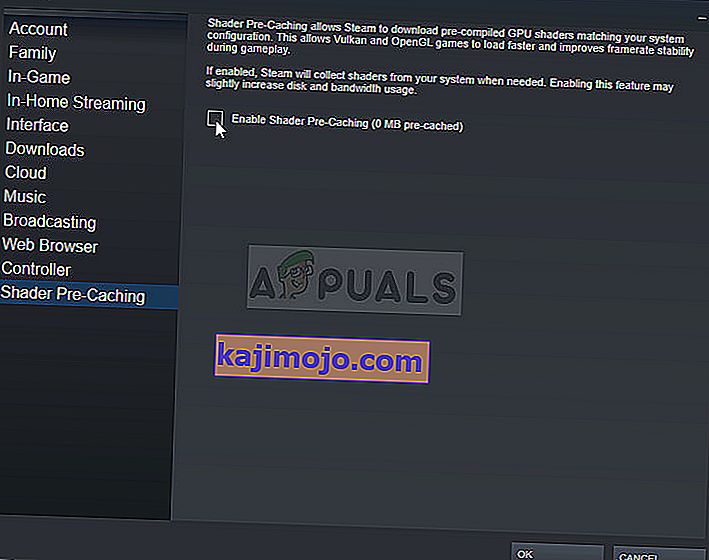
Λύση 4: Απενεργοποιήστε το Steam Shared Pre-Caching
Ο Steam client σας μπορεί τώρα να σας βοηθήσει να φορτώσετε ορισμένα παιχνίδια γρηγορότερα και πιο ομαλά. Η νέα λειτουργία προ-προσωρινής αποθήκευσης shader, η οποία κυκλοφόρησε ζωντανά για τους χρήστες του Beta Steam τον Νοέμβριο και τώρα έρχεται σε όλους τους χρήστες μέσω της τελευταίας ενημέρωσης πελάτη, επιτρέπει στο Steam να κάνει λήψη προ-μεταγλωττισμένου κώδικα shader για παιχνίδια OpenGL και Vulkan. Έτσι, αντί να κάνετε τον υπολογιστή σας να μεταγλωττίσει κώδικα shader υψηλού επιπέδου σε μια έκδοση βελτιστοποιημένη για την GPU σας, το Steam θα το σπάσει για εσάς πριν ξεκινήσετε ποτέ το παιχνίδι.
Το πραγματικό πρόβλημα είναι ότι το χαρακτηριστικό του, ανεξάρτητα από το πόσο εκπληκτικό ακούγεται, μερικές φορές προκαλεί σφάλματα σε διάφορα βιντεοπαιχνίδια και το CS: GO δεν αποτελεί εξαίρεση. Υπάρχουν πολλοί χρήστες που ισχυρίζονται ότι μπόρεσαν να λύσουν το πρόβλημα απλώς απενεργοποιώντας αυτήν τη ρύθμιση στις επιλογές Steam.
- Ανοίξτε το Steam κάνοντας διπλό κλικ στο εικονίδιο του από την επιφάνεια εργασίας ή αναζητώντας το στο μενού "Έναρξη" ή στη γραμμή αναζήτησης δίπλα του.
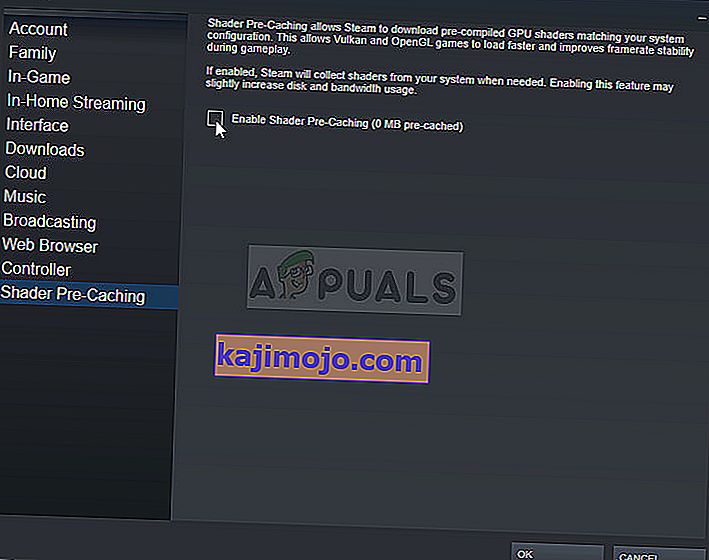
- Από το μενού στο επάνω μέρος του παραθύρου κάντε κλικ στο Steam και επιλέξτε Ρυθμίσεις από το αναπτυσσόμενο μενού.

- Από το αριστερό παράθυρο πλοήγησης, κάντε κλικ στο κουμπί Shader Pre-Caching και καταργήστε την επιλογή του πλαισίου δίπλα στην επιλογή "Ενεργοποίηση Shader Pre-Caching" στη δεξιά πλευρά της οθόνης.
- Βεβαιωθείτε ότι έχετε κλείσει εντελώς το πρόγραμμα-πελάτης Steam κάνοντας κλικ στο Steam >> Exit από το μενού στην επάνω πλευρά ή κάντε δεξί κλικ στο εικονίδιο Steam στο κάτω δεξί μέρος της οθόνης (δίσκος συστήματος) και επιλέξτε Έξοδος. Ελέγξτε αν εξακολουθούν να εμφανίζονται σφάλματα.

Λύση 5: Απεγκαταστήστε την πιο πρόσφατη ενημέρωση των Windows
Φαίνεται ότι αρκετοί χρήστες άρχισαν να αντιμετωπίζουν το ίδιο πρόβλημα μετά την τελευταία ενημέρωση των Windows και φαίνεται ότι έχουν χάσει ορισμένες ρυθμίσεις στο παιχνίδι. Αυτό είναι κακό, καθώς οι ενημερώσεις των Windows υποτίθεται ότι επιφέρουν διορθώσεις και βελτιώσεις στην απόδοση, αλλά το καλύτερο που μπορείτε να κάνετε είναι να απεγκαταστήσετε την πιο πρόσφατη ενημέρωση και ελπίζουμε ότι τα Windows θα κυκλοφορήσουν μια νέα.
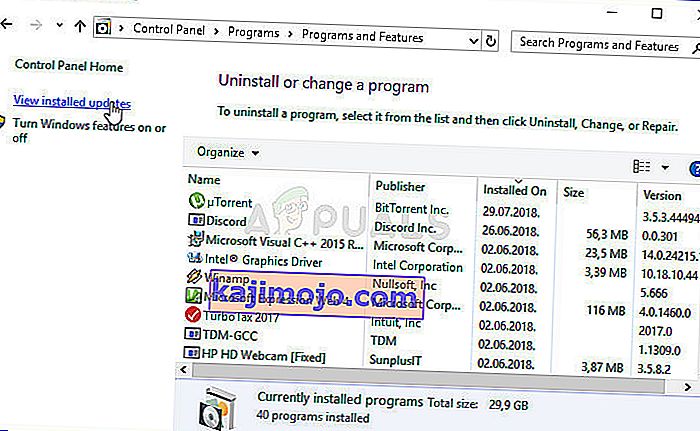
- Κάντε κλικ στο κουμπί μενού Έναρξη και προσπαθήστε να ανοίξετε τον Πίνακα Ελέγχου πληκτρολογώντας τον και κάνοντας κλικ στην πρώτη επιλογή στην κορυφή. Επίσης, μπορείτε να κάνετε κλικ στο εικονίδιο με το γρανάζι για να ανοίξετε την εφαρμογή Ρυθμίσεις, καθώς πιθανότατα χρησιμοποιείτε Windows 10.
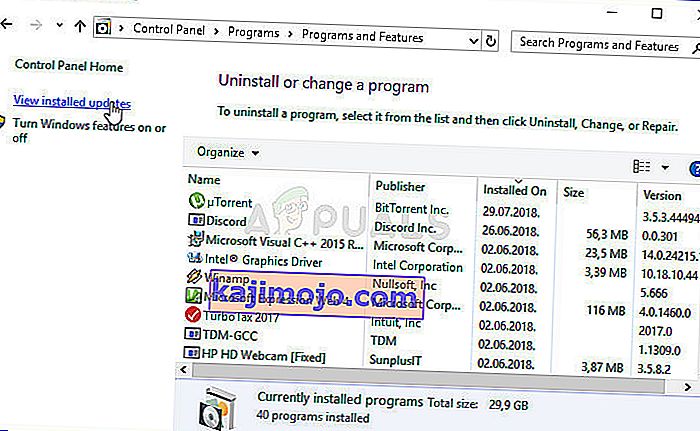
- Εάν χρησιμοποιείτε τον Πίνακα Ελέγχου, μεταβείτε στην Προβολή ως: Κατηγορία στην επάνω δεξιά γωνία και κάντε κλικ στο Κατάργηση εγκατάστασης προγράμματος στην περιοχή Προγράμματα. Στη δεξιά πλευρά της οθόνης, θα πρέπει να δείτε το κουμπί Προβολή εγκατεστημένων ενημερώσεων, οπότε κάντε κλικ σε αυτό.

- Εάν είστε χρήστης των Windows 10 χρησιμοποιώντας την εφαρμογή Ρυθμίσεις, κάντε κλικ στο κουμπί Ενημέρωση και ασφάλεια και μεταβείτε στην καρτέλα Windows Update. Κάντε κύλιση προς τα κάτω μέχρι να δείτε το κουμπί Προβολή ιστορικού ενημερώσεων και κάντε κλικ σε αυτό.
- Θα πρέπει τώρα να εμφανιστεί μια νέα οθόνη και θα πρέπει να δείτε το κουμπί "Κατάργηση εγκατάστασης" στο επάνω μέρος, οπότε κάντε κλικ σε αυτήν.

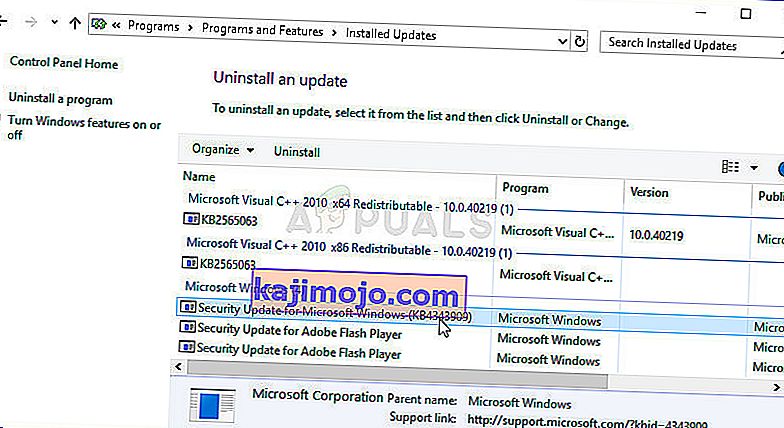
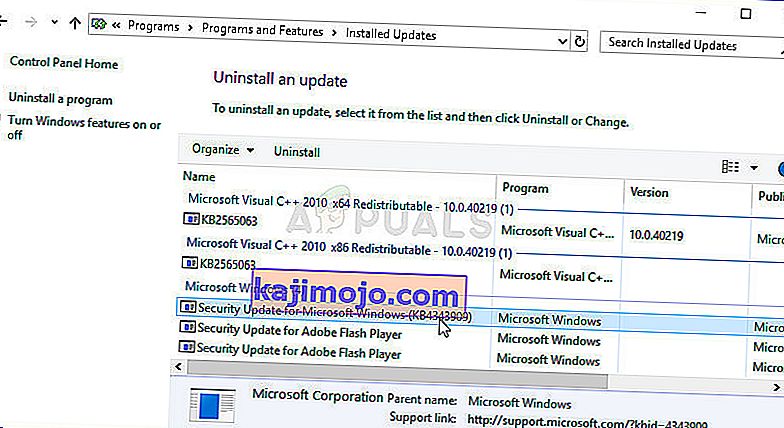
- Σε κάθε περίπτωση, θα πρέπει τώρα να βλέπετε τη λίστα των εγκατεστημένων ενημερώσεων για τον υπολογιστή σας. Ελέγξτε την ενότητα Microsoft Windows στο κάτω μέρος για ενημερώσεις που ενδέχεται να έχουν επηρεάσει το παιχνίδι CS: GO και να προκαλούν συνεχή σφάλματα.
- Πραγματοποιήστε κύλιση προς τα αριστερά για να δείτε τη στήλη Εγκατεστημένο στην οθόνη που θα εμφανίζει την ημερομηνία εγκατάστασης της ενημέρωσης, οπότε βεβαιωθείτε ότι έχετε απεγκαταστήσει τις καθυστερήσεις μία με ημερομηνία.

- Κάντε κλικ στην ενημέρωση μία φορά και επιλέξτε την επιλογή Κατάργηση εγκατάστασης στο επάνω μέρος και ακολουθήστε τις οδηγίες που θα εμφανιστούν στην οθόνη για να απαλλαγείτε από την ενημέρωση.
- Περιμένετε έως ότου η Microsoft κυκλοφορήσει μια νέα ενημέρωση η οποία θα πρέπει να εγκατασταθεί αυτόματα.
Λύση 6: Απενεργοποιήστε την απόδοση πολλαπλών πυρήνων
Παρόλο που αυτή η επιλογή υποτίθεται ότι θα κάνει την εμπειρία σας στο παιχνίδι ευκολότερη και ομαλότερη, για ορισμένους χρήστες έχει αντιπροσωπεύσει έναν εφιάλτη που συχνά έπεσε στο παιχνίδι τους κατά τη διάρκεια ενός αγώνα, αλλά δεν ήξεραν τι να κατηγορήσουν. Ευτυχώς, ορισμένοι έχουν αποφασίσει να μοιραστούν αυτήν τη λύση και θα πρέπει σίγουρα να το δοκιμάσετε εάν οι παραπάνω μέθοδοι έχουν αποτύχει.
- Ανοίξτε το Steam κάνοντας διπλό κλικ στο εικονίδιο του από την επιφάνεια εργασίας ή αναζητώντας το στο μενού "Έναρξη" ή στη γραμμή αναζήτησης δίπλα του.

- Μεταβείτε στην καρτέλα Βιβλιοθήκη στο παράθυρο Steam και εντοπίστε το Counter Strike Global Offensive στη λίστα των παιχνιδιών που έχετε στη βιβλιοθήκη σας.
- Κάντε δεξί κλικ στο CS: GO και επιλέξτε την επιλογή Play Game. Αφού ανοίξει το παιχνίδι, κάντε κλικ στο Επιλογές από το επάνω μενού του παιχνιδιού. Επιλέξτε Ρυθμίσεις βίντεο από το αναπτυσσόμενο μενού.
- Στο παράθυρο Ρυθμίσεις βίντεο, επιλέξτε Σύνθετες επιλογές βίντεο για τη ρύθμιση απόδοσης πολλαπλών πυρήνων και κάντε κλικ στο βέλος που βρίσκεται δίπλα του για να την αλλάξετε σε Απενεργοποιημένη. Κάντε κλικ στο κουμπί Εφαρμογή στην κάτω δεξιά οθόνη.

- Επανεκκινήστε το παιχνίδι για να εφαρμόσετε τις αλλαγές και ελέγξτε αν εξακολουθούν να εμφανίζονται σφάλματα.
Λύση 7: Χρησιμοποιήστε παλαιότερα προγράμματα οδήγησης NVIDIA
Οι χρήστες ανέφεραν ότι τα νέα προγράμματα οδήγησης NVIDIA 396.24 και 396.18 άρχισαν να προκαλούν συνεχές σφάλμα CS: GO στους υπολογιστές τους. Αυτό δείχνει ότι το νέο δεν είναι πάντα καλύτερο και ότι μια «ενημέρωση» μπορεί μερικές φορές να κάνει τα πράγματα ακόμη χειρότερα. Για να αντιμετωπίσετε προσωρινά το πρόβλημα (έως ότου η NVIDIA δημοσιεύσει νέα προγράμματα οδήγησης) μπορείτε να χρησιμοποιήσετε τα προγράμματα οδήγησης 390.xx που εκτελούν το παιχνίδι σωστά.
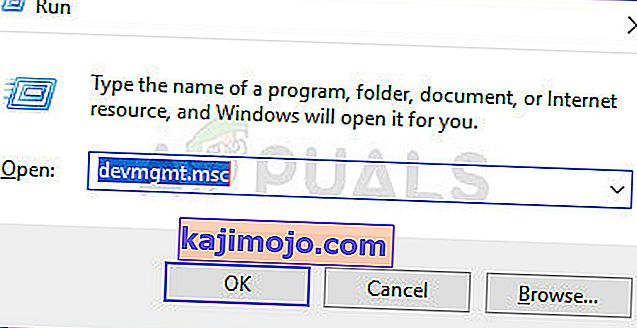
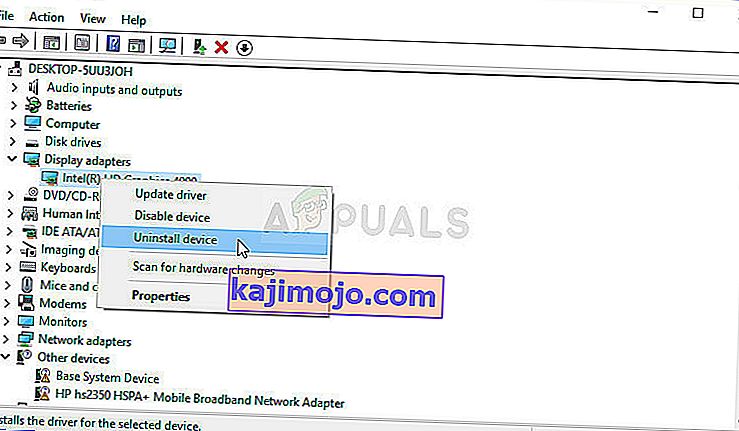
- Κάντε κλικ στο μενού Έναρξη στο κάτω αριστερό μέρος της επιφάνειας εργασίας σας, πληκτρολογήστε "Διαχείριση συσκευών" με το μενού Έναρξη ανοιχτό και θα πρέπει να εμφανίζεται στην κορυφή, οπότε βεβαιωθείτε ότι κάνετε κλικ σε αυτό. Μπορείτε επίσης να κάνετε κλικ στο πλήκτρο Windows και το πλήκτρο «R» ταυτόχρονα για να ανοίξετε το παράθυρο διαλόγου Εκτέλεση. Πληκτρολογήστε "devmgmt.msc" στο πλαίσιο και κάντε κλικ στο OK για να το εκτελέσετε.

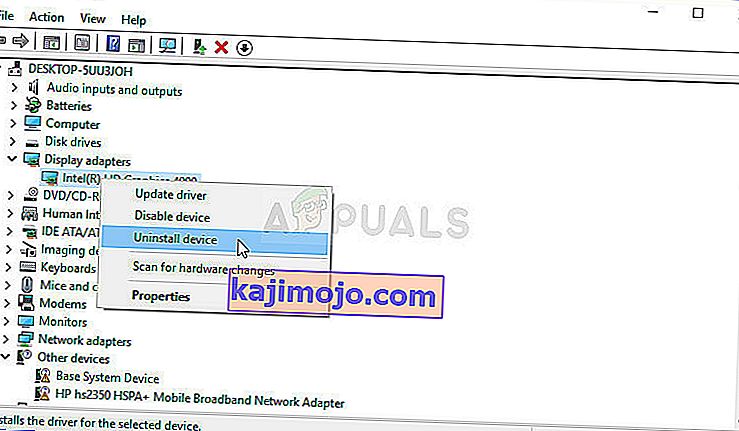
- Δεδομένου ότι είναι το πρόγραμμα οδήγησης κάρτας γραφικών που θέλετε να αντικαταστήσετε στον υπολογιστή σας, αναπτύξτε την κατηγορία Προσαρμογείς οθόνης, κάντε δεξί κλικ στην κάρτα βίντεο και επιλέξτε την επιλογή Κατάργηση εγκατάστασης συσκευής.

- Επιβεβαιώστε τυχόν διαλόγους που ενδέχεται να σας ζητήσουν να επιβεβαιώσετε τη διαγραφή του τρέχοντος προγράμματος οδήγησης βίντεο και περιμένετε να ολοκληρωθεί η διαδικασία.
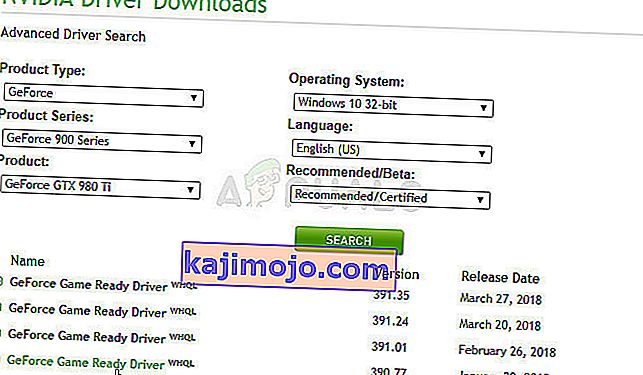
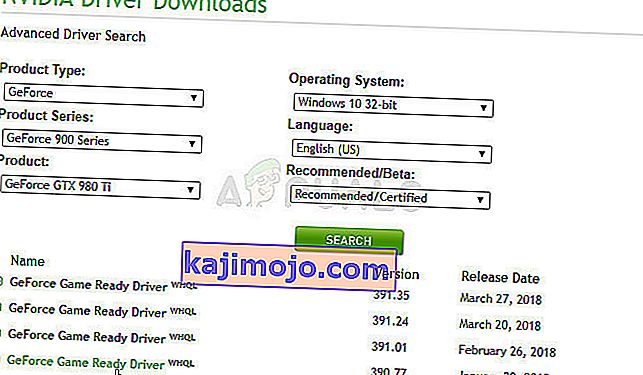
- Αναζητήστε προγράμματα οδήγησης 390.xx για την αντίστοιχη κάρτα γραφικών σας. Θα πρέπει να είναι διαθέσιμο στον ιστότοπο της NVIDIA, αλλά θα πρέπει επίσης να συγκεντρώσετε μερικές βασικές πληροφορίες σχετικά με την εγκατάστασή σας, προκειμένου να κατεβάσετε το κατάλληλο πρόγραμμα οδήγησης κατάλληλο για εσάς. Σε αυτόν τον σύνδεσμο, θα μπορείτε να βρείτε τη σελίδα αναζήτησης για προχωρημένους οδηγούς.

- Βεβαιωθείτε ότι έχετε συμπληρώσει τις πληροφορίες σχετικά με την κάρτα γραφικών σας, το λειτουργικό σας σύστημα που έχετε εγκαταστήσει και επιλέξτε Προτεινόμενος / Πιστοποιημένος στην επιλογή Συνιστώμενη / Beta. Εντοπίστε και κατεβάστε το πρόγραμμα οδήγησης 390.xx για την κάρτα γραφικών σας.
- Εντοπίστε το αρχείο που μόλις κατεβάσατε στο φάκελο "Λήψεις", κάντε διπλό κλικ σε αυτό, επιβεβαιώστε ορισμένες οδηγίες ασφαλείας και ακολουθήστε τις οδηγίες που εμφανίζονται στην οθόνη για να εγκαταστήσετε αυτό το πρόγραμμα οδήγησης. Ελέγξτε αν το CS: GO εξακολουθεί να διακόπτεται.